forked from: forked from: forked from: forked from: 四角形描画の形状指定方法サンプル_2
forked from forked from: forked from: forked from: 四角形描画の形状指定方法サンプル_2 (diff: 13)
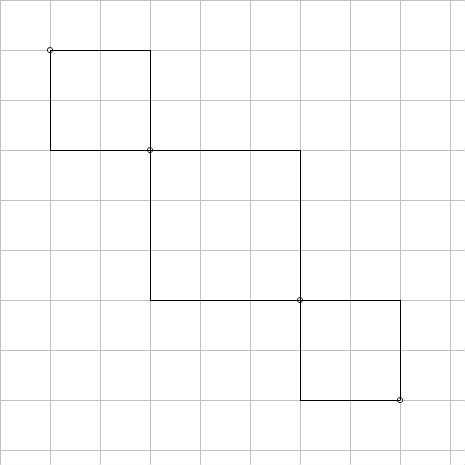
四角形の四つの形状指定: @author shmdmoto
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/hPMG
*/
// forked from nan05aur's forked from: forked from: forked from: 四角形描画の形状指定方法サンプル_2
// forked from nan05aur's forked from: forked from: 四角形描画の形状指定方法サンプル_1
// forked from nan05aur's forked from: 四角形描画の形状指定方法サンプル_1
// forked from shmdmoto's 四角形描画の形状指定方法サンプル
package
{
import frocessing.display.F5MovieClip2D;
/**
* 四角形の四つの形状指定:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
var rx:Number = 50, ry:Number = 50, w:Number = 150, h:Number = 150,
w2:Number = 300, h2:Number = 300, w3:Number = 400, h3:Number = 400;
drawGridGuide();
noFill();
// CORNERS: 左上角,右下角
rectMode(CORNERS);
rect( rx, ry, w, h );
rect( w, h, w2, h2 );
rect( w2, h2, w3, h3 );
}
// 位置をわかり安くするガイドを表示
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse( 50, 50, 5,5 );
ellipse( 150,150, 5,5 );
ellipse( 300,300, 5,5 );
ellipse( 400,400, 5,5 );
}
}
}