/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/uaEI
*/
// forked from nan05aur's forked from: 三角形, 四角形を描く_2
// forked from nan05aur's forked from: 三角形, 四角形を描く_1
// forked from shmdmoto's 三角形, 四角形を描く
package
{
import frocessing.display.F5MovieClip2D;
/**
* 三角形,四角形を描く
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
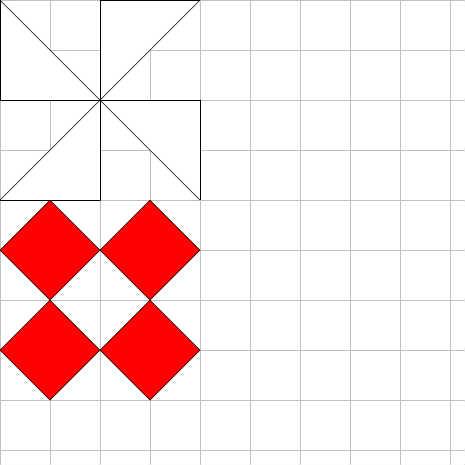
var x1:Array = [ 0, 100, 200, 0 ], y1:Array = [ 0, 0, 200, 200 ],
x2:Array = [ 0, 200, 200, 100 ], y2:Array = [ 100, 0, 100, 200 ],
i:int = 0, j:int = 0, v:Number = 100, sqNum:int = 2;
//sqX1:Number = 0, sqY1:Number = 250, sqX2:Number = 50, sqY2:Number = 200,
//sqX3:Number = 100, sqY3:Number = 250, sqX4:Number = 50, sqY4:Number = 300;
drawGridGuide();
for( i = 0 ; i <= 4 ; i++ )
{
triangle( x1[i], y1[i], x2[i], y2[i], 100, 100 );
}
fill( 255, 0, 0 );
for( i = 0 ; i < sqNum ; i++ )
{
for( j = 0 ; j < sqNum ; j++ )
{
quad( 0+v*j, 250+v*i, 50+v*j, 200+v*i,
100+v*j, 250+v*i, 50+v*j, 300+v*i );
}
}
}
// 以下は,位置をわかり安くする説明のため
// 処理なので無視してください.
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
/*ellipse( 50, 150, 5, 5);
ellipse(150, 20, 5, 5);
ellipse(250, 150, 5, 5);
ellipse( 50, 350, 5, 5);
ellipse(100, 200, 5, 5);
ellipse(300, 200, 5, 5);
ellipse(350, 350, 5, 5);*/
}
}
}