forked from: 楕円描画の形状指定方法サンプル_1
forked from 楕円描画の形状指定方法サンプル (diff: 6)
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/seqU
*/
// forked from shmdmoto's 楕円描画の形状指定方法サンプル
package
{
import frocessing.display.F5MovieClip2D;
/**
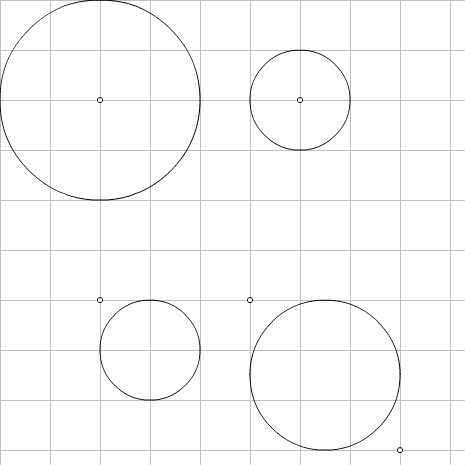
* 楕円の四つの形状指定:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
drawGridGuide();
noFill();
// 初期設定の形状指定モード CENTER: 中心,幅,高さ
ellipseMode(RADIUS);
ellipse( 100, 100, 100, 100 );
// RADIUS: 中心,半分の幅幅, 半分の高さ
ellipseMode(CENTER);
ellipse( 300, 100, 100, 100 );
// CORNER:左上角, 幅,高さ
ellipseMode(CORNER);
ellipse( 100, 300, 100, 100 );
// CORNERS: 左上角,右下角
ellipseMode(CORNERS);
ellipse( 250, 300, 400, 450 );
}
// 位置をわかり安くするガイドを表示
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(100,100,5,5);
ellipse(300,100,5,5);
ellipse(100,300,5,5);
ellipse(250,300,5,5);
ellipse(400,450,5,5);
}
}
}