forked from: 同じ図形の繰り返し描画:手作業
forked from 同じ図形の繰り返し描画:手作業 (diff: 58)
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/q3fo
*/
// forked from shmdmoto's 同じ図形の繰り返し描画:手作業
package
{
import frocessing.display.F5MovieClip2D;
/**
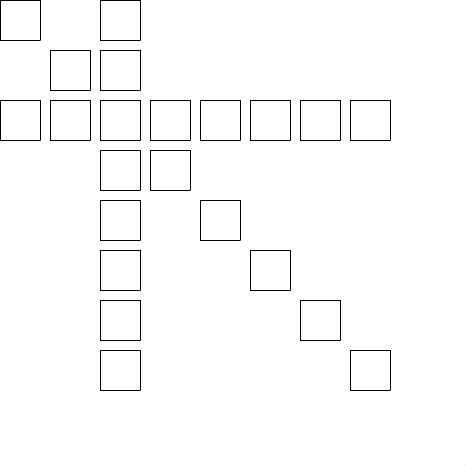
* 8個の四角形を横一列に並べる
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します
var x:Number = 0, y:Number = 0;
rect( x,100,40,40);
x = 50;
rect( x,100,40,40);
x = 100;
rect( x,100,40,40);
x = 150;
rect( x,100,40,40);
x = 200;
rect( x,100,40,40);
x = 250;
rect( x,100,40,40);
x = 300;
rect( x,100,40,40);
x = 350;
rect( x,100,40,40);
rect( 100,y,40,40 );
y = 50;
rect( 100,y,40,40 );
y = 100;
rect( 100,y,40,40 );
y = 150;
rect( 100,y,40,40 );
y = 200;
rect( 100,y,40,40 );
y = 250;
rect( 100,y,40,40 );
y = 300;
rect( 100,y,40,40 );
y = 350;
rect( 100,y,40,40 );
x = 0, y = 0;
rect( x,y,40,40 );
x = 50;
y = 50;
rect( x,y,40,40 );
x = 100;
y = 100;
rect( x,y,40,40 );
x = 150;
y = 150;
rect( x,y,40,40 );
x = 200;
y = 200;
rect( x,y,40,40 );
x = 250;
y = 250;
rect( x,y,40,40 );
x = 300;
y = 300;
rect( x,y,40,40 );
x = 350;
y = 350;
rect( x,y,40,40 );
}
}
}