forked from: forked from: 曲線を描く
forked from forked from: 曲線を描く (diff: 1)
ActionScript3 source code
/**
* Copyright bradsedito ( http://wonderfl.net/user/bradsedito )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/q2SU
*/
// forked from nan05aur's forked from: 曲線を描く
// forked from shmdmoto's 曲線を描く
package
{
import frocessing.display.F5MovieClip2D;
/**
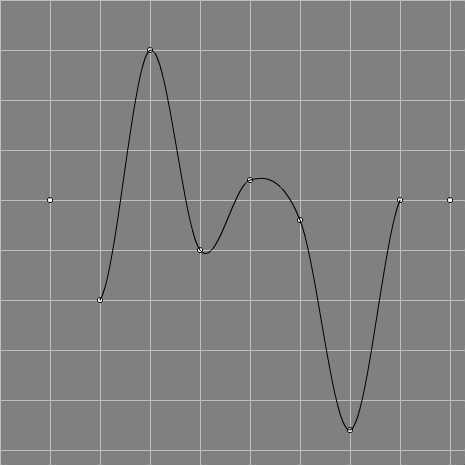
* 曲線を描く
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
var y:Array = [200,300,50,250,180,220,430,200,200],
i:int = 0, v:int = 50;
background(128);
drawGridGuide();
// 塗りがあると自動的に閉じる
noFill();
//fill( 0, 255, 0 );
beginShape();
for( i = 0; i < 9 ; i++ )
{
curveVertex( 50 + v * i, y[i] );
}
endShape();
}
// 以下は,位置をわかり安くする説明のための
// 処理なので無視してください.
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse( 50, 200,5,5);
ellipse(100, 300,5,5);
ellipse(150, 50,5,5);
ellipse(200, 250,5,5);
ellipse(250, 180,5,5);
ellipse(300, 220,5,5);
ellipse(350, 430,5,5);
ellipse(400, 200,5,5);
ellipse(450, 200,5,5);
}
}
}