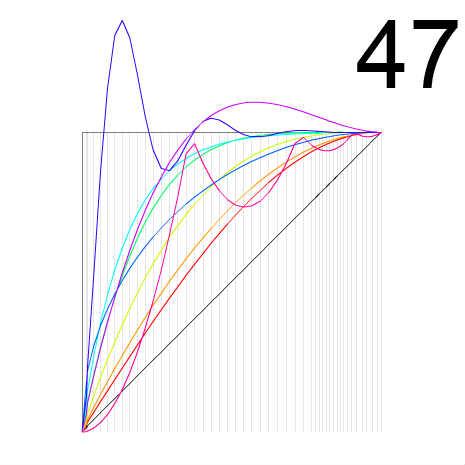
forked from: tweener transition plotting
forked from tweener transition plotting (diff: 41)
proper x-axis values with getTimer()
ActionScript3 source code
/**
* Copyright wh0 ( http://wonderfl.net/user/wh0 )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/pbOd
*/
// forked from wh0's tweener transition plotting
package {
import flash.display.Sprite;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.utils.getTimer;
[SWF(frameRate=60)]
public class TweenStuff extends Sprite {
private static const TRANS:Array = [
[0x000000, 'Linear'],
[0xff0000, 'EaseOutSine'],
[0xff9900, 'EaseOutQuad'],
[0xccff00, 'EaseOutCubic',
[0x33ff00, 'EaseOutQuart']],
[0x00ff66, 'EaseOutQuint'],
[0x00ffff, 'EaseOutExpo'],
[0x0066ff, 'EaseOutCirc'],
[0x3300ff, 'EaseOutElastic'],
[0xcc00ff, 'EaseOutBack'],
[0xff0099, 'EaseOutBounce']
];
public static var start:int;
private var count:int = 0;
private var tf:TextField;
public function TweenStuff() {
this.x = 82;
this.y = 32;
graphics.lineStyle(0, 0, 0.5);
graphics.moveTo(0, 400);
graphics.lineTo(0, 100);
graphics.lineTo(300, 100);
graphics.lineStyle(0, 0, 0.1);
tf = new TextField();
tf.x = 263;
tf.y = -32;
tf.width = 120;
tf.defaultTextFormat = new TextFormat('Arial', 96, null, null, null, null, null, null, 'right');
tf.text = count.toString();
addChild(tf);
for each (var z:Array in TRANS) {
addChild(new Profile(z[0], z[1]));
}
stage.addEventListener(Event.ENTER_FRAME, frame);
start = getTimer();
}
private function frame(e:Event):void {
var col:Number = (getTimer() - start) * 0.3;
if (col > 300) {
stage.removeEventListener(Event.ENTER_FRAME, frame);
return;
}
graphics.moveTo(col, 100);
graphics.lineTo(col, 400);
tf.text = (++count).toString();
}
}
}
import flash.display.Shape;
import flash.utils.getTimer;
import caurina.transitions.Tweener;
internal class Profile extends Shape {
private var _val:Number = 0;
private var time:Number = 0;
public function Profile(c:uint, t:String) {
y = 400;
graphics.lineStyle(0, c);
graphics.moveTo(0, 0);
Tweener.addTween(this, {val: 1, time: 1, transition: t});
}
public function set val(v:Number):void {
_val = v;
var col:Number = (getTimer() - TweenStuff.start) * 0.3;
graphics.lineTo(col, -300 * _val);
}
public function get val():Number {
return _val;
}
}