forked from: ディストーションさせるクラスforked from: adobe challenge 1
forked from ディストーションさせるクラスforked from: adobe challenge 1 (diff: 69)
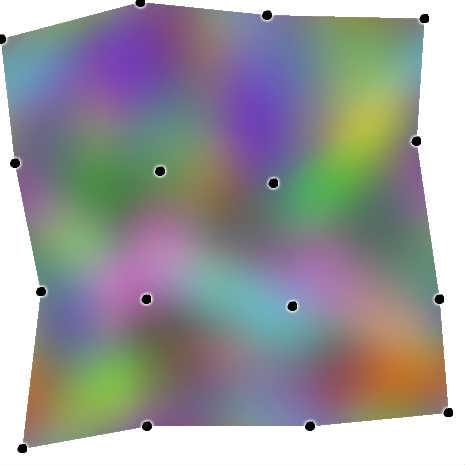
Added Momentum Dragging + motionBlur + some tweeks Note: momentum has some trouble with a laptop trackpad Note: If the MotionBlur does not fade properly, just refresh/recompile (weird bug) "Use Flash Player 10 drawing API, * specifically drawTriangles. * My favorite part of the new capabilities * is the ability to specify * UVT texture mapping data." * by Justin Everett-Church * * This code is a example of drawTriangle.
ActionScript3 source code
/**
* Copyright pipeep ( http://wonderfl.net/user/pipeep )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/pAuM
*/
// Added Momentum Dragging + motionBlur + some tweeks
// Note: momentum has some trouble with a laptop trackpad
// Note: If the MotionBlur does not fade properly, just refresh/recompile (weird bug)
// forked from HaraMakoto's ディストーションさせるクラスforked from: adobe challenge 1
// forked from checkmate's adobe challenge 1
/**
*
* "Use Flash Player 10 drawing API,
* specifically drawTriangles.
* My favorite part of the new capabilities
* is the ability to specify
* UVT texture mapping data."
* by Justin Everett-Church
*
* This code is a example of drawTriangle.
*/
package {
import __AS3__.vec.Vector;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Graphics;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLRequest;
import flash.display.StageQuality;
[SWF(width="465", height="465", backgroundColor="0x000000", frameRate="40")]
/**
* ディストーションさせるクラス作ってみたよ
* 改変しすぎてFORKしてるとは言いがたいかもだけど
* distortクラスは、BitmapData、x,yのプロパティを持つクラスの変数が入った配列、分割数を受け取ると
* 分割してマッピングしてくれるクラスです。
*
*/
public class drawTriangleTest extends Sprite
{
//頂点分割数
private var cutNum:int = 3;
//頂点ポイント配列
private var PtArray:Array;
private var bmp:Bitmap;
//Distorter
private var Distorter:Distort = new Distort();
private var motionBlurWrapper:Sprite;
private var motionBlur:Bitmap;
public function drawTriangleTest() {
motionBlur = new Bitmap(new BitmapData(1, 1));
addChild(Distorter);
makeDistort();
motionBlurWrapper = new Sprite();
motionBlurWrapper.addChild(motionBlur);
addChild(motionBlurWrapper);
motionBlurWrapper.alpha = .7;
//motionBlurWrapper.visible = false;
motionBlurWrapper.mouseEnabled = false;
motionBlurWrapper.mouseChildren = false;
stage.quality = StageQuality.MEDIUM;
}
private function setPoints():void
{
//Distort.pointNumCulc:分割数に対応した頂点数を返す
PtArray = new Array( Distort.pointNumCulc(cutNum) );
var i:int;
var len:int = PtArray.length;
//頂点座標設定
for(i=0; i<len; i++) {
PtArray[i] = new DragPoint(0, 0);
addChild(PtArray[i]);
}
}
private function makeDistort():void
{
//頂点設定
setPoints();
var bmd:BitmapData = new BitmapData(400,400,true,0);
bmd.perlinNoise(100,100,1,Math.random()*int.MAX_VALUE,true,true,7,false,null);
//ディストーションクラス設定
Distorter.setDistortion(cutNum, PtArray, bmd);
//毎フレームイベント設定
addEventListener(Event.ENTER_FRAME, handleEnterFrame);
}
//毎フレームアクション
private function handleEnterFrame(e:Event):void
{
if(motionBlur.bitmapData && motionBlur.width != stage.stageWidth && motionBlur.height != stage.stageHeight) { motionBlur.bitmapData.dispose(); motionBlur.bitmapData = new BitmapData(stage.width, stage.height, true, 0); }
motionBlur.bitmapData.draw(stage);
Distorter.render();
var i:int;
var len:int = PtArray.length;
//各頂点アクション
for(i=0; i<len; i++) {
PtArray[i].FrameAction();
}
}
}
}
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.display.BitmapData;
import flash.display.Graphics;
import __AS3__.vec.Vector;
import flash.display.Bitmap;
import flash.geom.Point;
import flash.filters.GlowFilter;
class Distort extends Sprite {
//4×4分割のフィールド
private var fieldMC:Sprite = new Sprite();
private var myGraphic:Graphics;
//頂点分割数
private var cutNum:int;
//頂点数
private var vertNum:int;
//横縦幅
private var slong:Number;
private var vlong:Number;
//頂点
private var verticies:Vector.<Number>;
//uvポイントMC
private var ptArray:Array;
//vertポイント配列
private var vertPtArray:Array;
//頂点番号
private var indicies:Vector.<int>;
//テクスチャ
private var uvData:Vector.<Number>;
//BitmapData
private var bmd:BitmapData;
//コンストラクタ
public function Distort() {
}
//頂点分割数と配列を得る
public function setDistortion(c:int, vtArray:Array, _bmd:BitmapData):void
{
addChild(fieldMC);
bmd = _bmd;
slong = bmd.width;
vlong = bmd.height;
cutNum = c;
vertPtArray = vtArray;
setVertices();
}
//分割数に対応した頂点数を返す
public static function pointNumCulc(n:int):int {
var vnum:int = (n+1)*(n+1);
return vnum;
}
//頂点設定
public function setVertices():void
{
vertNum = (cutNum+1)*(cutNum+1);
ptArray = new Array(vertNum);
//ブロック単位
var bUnit:Number = 1 / cutNum;
var i:int;
var t:int;
//頂点座標をPointに設定
for(i=0; i<cutNum+1; i++) {
for(t=0; t<cutNum+1; t++) {
ptArray[i*(cutNum+1)+t] = new Point(bUnit*t, bUnit*i);
vertPtArray[i*(cutNum+1)+t].setPt( bUnit*t*slong+50*Math.random(),bUnit*i*vlong+50*Math.random() );
}
}
//vertice
verticies = new Vector.<Number>(vertNum*2);
//uvts
uvData = new Vector.<Number>(vertNum*2);
//indicies
indicies = new Vector.<int>(cutNum*cutNum*6);
}
//テクスチャの反映
public function render():void {
var i:int;
var t:int;
for(i=0; i<vertNum; i++) {
verticies[(i << 1) ] = vertPtArray[i].x;
verticies[(i << 1) + 1] = vertPtArray[i].y;
}
//uvts
for(i=0; i<vertNum; i++) {
uvData[(i << 1) ] = ptArray[i].x;
uvData[(i << 1) + 1] = ptArray[i].y;
}
//indicies
for(i=0; i<cutNum; i++) {
var iad:int = i*6;
for(t=0; t<cutNum; t++) {
var tad:int = t*6;
indicies[iad*(cutNum)+tad] = t+i*(cutNum+1);
indicies[iad*(cutNum)+tad+1] = t+1+i*(cutNum+1);
indicies[iad*(cutNum)+tad+2] = t+(i+1)*(cutNum+1);
indicies[iad*(cutNum)+tad+3] = t+1+i*(cutNum+1);
indicies[iad*(cutNum)+tad+4] = t+(i+1)*(cutNum+1);
indicies[iad*(cutNum)+tad+5] = t+1+(i+1)*(cutNum+1);
}
}
myGraphic = fieldMC.graphics;
myGraphic.clear();
myGraphic.beginBitmapFill(bmd);
myGraphic.drawTriangles(verticies, indicies, uvData);
myGraphic.endFill();
}
}
//各頂点のポイント
class DragPoint extends Sprite {
//private var counter:int=0;
private var momentum:Point;
private var mousePos:Point;
private var lastMousePos:Point;
private var dragging:Boolean;
private var baseX:Number;
private var baseY:Number;
//private var cntcoef:Number;
public function DragPoint(_x:Number,_y:Number) {
this.x = _x;
this.y = _y;
//baseX = _x;
//baseY = _y;
//cntcoef = Math.random();
//counter = 5*Math.random();
this.buttonMode = true;
build();
this.addEventListener(MouseEvent.MOUSE_DOWN,downHandler);
this.addEventListener(MouseEvent.MOUSE_UP,upHandler);
dragging = false;
momentum = new Point();
}
public function setPt(_x:Number, _y:Number):void
{
this.x = _x;
this.y = _y;
baseX = _x;
baseY = _y;
}
private function downHandler(e:MouseEvent):void
{
this.startDrag();
dragging = true;
mousePos = new Point(e.stageX, e.stageY);
lastMousePos = mousePos;
addEventListener(MouseEvent.MOUSE_MOVE, moveHandler);
}
private function moveHandler(e:MouseEvent):void {
mousePos = new Point(e.stageX, e.stageY);
}
private function upHandler(e:MouseEvent):void {
this.stopDrag();
dragging = false;
removeEventListener(MouseEvent.MOUSE_MOVE, moveHandler);
}
private function build():void
{
this.graphics.beginFill(0xFF000000);
this.graphics.drawCircle(0,0,5);
this.graphics.endFill();
this.filters = new Array(new GlowFilter(0xFFFFFFFF));
cacheAsBitmap = true;
//this.alpha = .5;
}
//毎フレームアクション
public function FrameAction():void
{
if(!dragging) {
if(Math.abs(momentum.x) > .1 || Math.abs(momentum.y) > .1) {
this.x += momentum.x;
this.y += momentum.y;
momentum.x *= .95;
momentum.y *= .95;
if(this.x < 0 || this.y < 0 || this.x > stage.stageWidth || this.y > stage.stageHeight) {
momentum.x*=-1.;
momentum.y*=-1.;
this.x < 0 ? this.x = 0: (this.y < 0 ? this.y = 0 : (this.x>stage.stageWidth ? this.x = stage.stageWidth:this.y = stage.stageHeight))
}
}
} else {
momentum.x = mousePos.x - lastMousePos.x;
momentum.y = mousePos.y - lastMousePos.y;
lastMousePos = mousePos;
}
}
}