forked from: PV3D 2.0 / 勉強2日目(カメラのtargetとLines3D)
////////////////////////////////////////////////////////////////////////////////////////
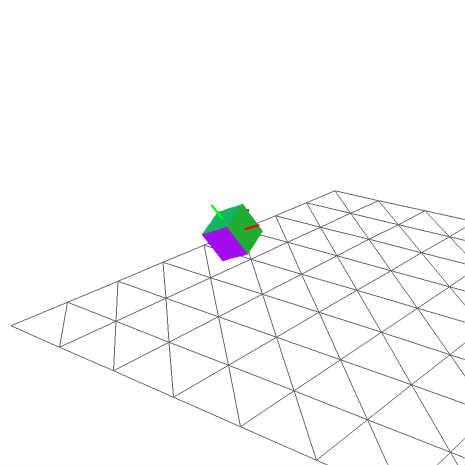
[ PV3D 2.0 / 勉強2日目(カメラのtargetとLines3D) ]
今回のテーマ
- カメラのtargetを"DisplayObject3D.ZERO"から
- 対象物に変えたケースとLines3Dを使用
////////////////////////////////////////////////////////////////////////////////////////
♥0 |
Line 156 |
Modified 2010-08-11 17:51:33 |
MIT License
archived:2017-03-20 17:39:07
ActionScript3 source code
/**
* Copyright smallflowergame ( http://wonderfl.net/user/smallflowergame )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/oDwQ
*/
// forked from ninehundred's PV3D 2.0 / 勉強2日目(カメラのtargetとLines3D)
//////////////////////////////////////////////////////////////////////////////////////////
//
// [ PV3D 2.0 / 勉強2日目(カメラのtargetとLines3D) ]
//
// 今回のテーマ
// - カメラのtargetを"DisplayObject3D.ZERO"から
// - 対象物に変えたケースとLines3Dを使用
//
//////////////////////////////////////////////////////////////////////////////////////////
package
{
// # imports
import flash.display.*;
import flash.events.*;
import flash.text.*;
/*//
import flash.errors.*;
import flash.external.*;
import flash.filters.*;
import flash.geom.*;
import flash.media.*;
import flash.net.*;
import flash.system.*;
import flash.ui.*;
import flash.utils.*;
//*/
import com.flashdynamix.motion.*;
import com.flashdynamix.utils.*;
import fl.motion.easing.*;
//import net.hires.debug.Stats;
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.objects.DisplayObject3D;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.cameras.*;
import org.papervision3d.view.Viewport3D;
import org.papervision3d.render.BasicRenderEngine;
import org.papervision3d.materials.*;
import org.papervision3d.materials.utils.MaterialsList;
import org.papervision3d.core.geom.Lines3D;
import org.papervision3d.materials.special.LineMaterial;
[SWF(width="465", height="465", backgroundColor="0x0", frameRate="60")]
public class App extends Sprite
{
// ================================================== //
// STEP00 - Constructor & Parameters
// ================================================== //
private var _scene :Scene3D;
private var _camera :Camera3D;
private var _viewport :Viewport3D;
private var _renderer :BasicRenderEngine;
private var _cube :Cube;
private const EarthSize :int = 3000;
private var _infoText :TextField;
public function App()
{
if(stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event=null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
initStage(); // ステージの初期化
initPV3D(); // PV3D各種パーツの初期化
Wonderfl.capture_delay( 15 );
}
// ================================================== //
// STEP01 - PV3Dの初期化
// ================================================== //
private function initPV3D():void
{
// 必須アイテムの初期化
_renderer = new BasicRenderEngine();
_scene = new Scene3D();
_viewport = new Viewport3D(0, 0, true, true);
addChild(_viewport);
// カメラの初期化
_camera = new Camera3D();
_camera.x = -2000;
_camera.y = 2000;
_camera.z = 4000;
_camera.zoom = 30;
_camera.focus = 30;
//_camera.target = DisplayObject3D.ZERO;
initEarth(); // 地上配置
initMaterial(); // マテリアルの設置
initLines(); // マテリアルのXYZ軸をラインで設置
stage.addEventListener(Event.ENTER_FRAME, update);
}
// 地上配置
// -----------------------------------------------------
private function initEarth():void
{
var wire:WireframeMaterial = new WireframeMaterial(0x666666);
wire.oneSide = false;
var earth:Plane = new Plane(wire, EarthSize, EarthSize, 8, 8);
earth.rotationX = 90;
_scene.addChild(earth);
}
// マテリアルの設置
// -----------------------------------------------------
private function initMaterial():void
{
var materilaList:MaterialsList = new MaterialsList({
front: new ColorMaterial(0xFFFFFF*Math.random(), 1.0),
back: new ColorMaterial(0xFFFFFF*Math.random(), 1.0),
right: new ColorMaterial(0xFFFFFF*Math.random(), 1.0),
left: new ColorMaterial(0xFFFFFF*Math.random(), 1.0),
top: new ColorMaterial(0xFFFFFF*Math.random(), 1.0),
bottom: new ColorMaterial(0xFFFFFF*Math.random(), 1.0)
});
_cube = new Cube(materilaList, 200, 200, 200, 6, 6, 6);
_cube.x = 500;
_cube.y = 250;
_cube.z = 0;
_scene.addChild(_cube);
_camera.target = _cube;// _cameraのターゲットがZEROじゃないのがPOINT
}
// マテリアルの設置
// -----------------------------------------------------
private function initLines():void
{
var lineX:Lines3D = new Lines3D(new LineMaterial(0xFF0000));
var lineY:Lines3D = new Lines3D(new LineMaterial(0x00FF00));
var lineZ:Lines3D = new Lines3D(new LineMaterial(0x0000FF));
_cube.addChild(lineX); lineX.addNewLine(2, 100, 0, 0, 200, 0, 0);
_cube.addChild(lineY); lineY.addNewLine(2, 0, 100, 0, 0, 200, 0);
_cube.addChild(lineZ); lineZ.addNewLine(2, 0, 0, 100, 0, 0, 200);
}
// ================================================== //
// STEP02 - Event
// ================================================== //
private function update(e:Event=null):void
{
_renderer.renderScene(_scene, _camera, _viewport);
updateMaterial();
updateInfo();
}
// material animation
// -----------------------------------------------------
private var vecX:int = 1;
private var vecY:int = -1;
private var vecZ:int = 1;
private var spdX:int = Math.random() * 10 + 10;
private var spdY:int = Math.random() * 10 + 10;
private var spdZ:int = Math.random() * 10 + 10;
private function updateMaterial():void
{
_cube.rotationX += 5;
_cube.rotationZ += 5;
_cube.x += spdX * vecX;
_cube.y += spdY * vecY;
_cube.z += spdZ * vecZ;
if(_cube.x < -EarthSize/2 || _cube.x > EarthSize/2) vecX = vecX * -1;
if(_cube.y < 100 || _cube.y > EarthSize/2) vecY = vecY * -1;
if(_cube.z < -EarthSize/2 || _cube.z > EarthSize/2) vecZ = vecZ * -1;
}
// info text
// -----------------------------------------------------
private function updateInfo():void
{
if(!_infoText)
{
_infoText = addChild(new TextField()) as TextField;
_infoText.defaultTextFormat = new TextFormat('_等幅', 10, 0xFFFFFF);
_infoText.selectable = false;
_infoText.autoSize = TextFieldAutoSize.LEFT;
_infoText.x = _infoText.y = 5;
}
_infoText.text = '';
_infoText.appendText('#_camera properties' +'\n');
_infoText.appendText('-------------------------------' +'\n');
_infoText.appendText('x : '+ _camera.x +'\n');
_infoText.appendText('y : '+ _camera.y +'\n');
_infoText.appendText('z : '+ _camera.z +'\n');
_infoText.appendText('zoom : '+ _camera.zoom +'\n');
_infoText.appendText('focus : '+ _camera.focus +'\n');
_infoText.appendText('rotationX : '+ _camera.rotationX +'\n');
_infoText.appendText('rotationY : '+ _camera.rotationY +'\n');
_infoText.appendText('rotationZ : '+ _camera.rotationZ +'\n');
_infoText.appendText('' +'\n');
_infoText.appendText('#_cube properties' +'\n');
_infoText.appendText('-------------------------------' +'\n');
_infoText.appendText('x : '+ _cube.x +'\n');
_infoText.appendText('y : '+ _cube.y +'\n');
_infoText.appendText('z : '+ _cube.z +'\n');
_infoText.appendText('rotationX : '+ _cube.rotationX +'\n');
_infoText.appendText('rotationY : '+ _cube.rotationY +'\n');
_infoText.appendText('rotationZ : '+ _cube.rotationZ +'\n');
}
// ================================================== //
// STEP99 - Commons & Settings
// ================================================== //
private function initStage():void
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.quality = StageQuality.MEDIUM;
stage.displayState = StageDisplayState.NORMAL;
stage.frameRate = 60;
stage.showDefaultContextMenu = false;
}
}
}