三角形, 四角形を描く
forked from 三角形, 四角形を描く (diff: 27)
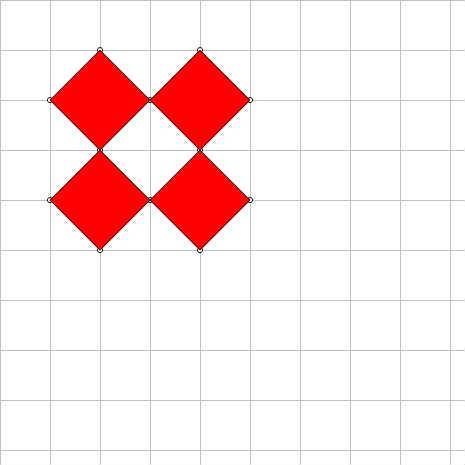
四つの四角形を描画するプログラムを作成.
ActionScript3 source code
/**
* Copyright myg019 ( http://wonderfl.net/user/myg019 )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/njoD
*/
// forked from shmdmoto's 三角形, 四角形を描く
package
{
import frocessing.display.F5MovieClip2D;
/**
* 三角形,四角形を描く
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
drawGridGuide();
quad( 50, 100, 100, 50, 150, 100, 100, 150 );
quad( 200, 50, 150, 100, 200, 150, 250, 100 );
quad( 100, 150, 50, 200, 100, 250, 150, 200 );
quad( 150, 200, 200, 150, 250, 200, 200, 250 );
}
// 以下は,位置をわかり安くする説明のため
// 処理なので無視してください.
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(50, 100, 5, 5);
ellipse(100, 50, 5, 5);
ellipse(150, 200, 5, 5);
ellipse(150, 200, 5, 5);
ellipse(200, 50, 5, 5);
ellipse(150, 100, 5, 5);
ellipse(200, 150, 5, 5);
ellipse(250, 100, 5, 5);
ellipse(100, 150, 5, 5);
ellipse(50, 200, 5, 5);
ellipse(100, 250, 5, 5);
ellipse(150, 200, 5, 5);
ellipse(200, 150, 5, 5);
ellipse(150, 200, 5, 5);
ellipse(200, 250, 5, 5);
ellipse(250, 200, 5, 5);
fill(255,0,0);
}
}
}