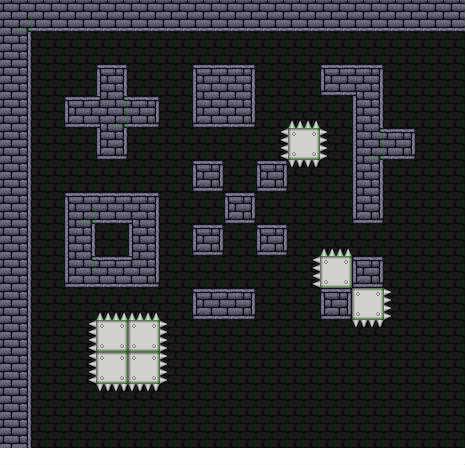
「配列→ブロック絵」の置き換え処理
「配列→ブロック絵」の置き換え処理 ・配列(MAP)の値に基づき、ブロックの絵を描く ・境界線ありのブロック画像に対応 ・ConvolutionFilterとpaletteMapで絵のIndexに変換する ・別のアクションゲームで使うための土台 ・MAPの中身をいじるだけで画像を簡単に変えられるようにしておく ・wonderflに上げた画像だと圧縮されて隣接ブロックの色がにじむので 余裕を持った画像にするか、別のところに上げるかした方が良いかも
♥0 |
Line 199 |
Modified 2010-07-29 20:50:14 |
MIT License
archived:2017-03-10 13:59:46
| (replaced)
Related images
ActionScript3 source code
/**
* Copyright o_healer ( http://wonderfl.net/user/o_healer )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/mOTe
*/
/*
「配列→ブロック絵」の置き換え処理
・配列(MAP)の値に基づき、ブロックの絵を描く
・境界線ありのブロック画像に対応
・ConvolutionFilterとpaletteMapで絵のIndexに変換する
・別のアクションゲームで使うための土台
・MAPの中身をいじるだけで画像を簡単に変えられるようにしておく
・wonderflに上げた画像だと圧縮されて隣接ブロックの色がにじむので
余裕を持った画像にするか、別のところに上げるかした方が良いかも
*/
package{
import flash.display.*;
import flash.events.*;
import flash.geom.*;
import flash.net.*;
import flash.text.*;
import flash.filters.*;
import flash.ui.*;
import flash.system.*;
public class GameMain extends Sprite{
//==File==
//*
static public const BITMAP_URL:String = "http://assets.wonderfl.net/images/related_images/c/cd/cdde/cdde14248108db9327a151f43ac41fa70b897c11m";
/*/
[Embed(source='Blocks.png')]
private static var Bitmap_Graphic: Class;
//*/
//==Const==
//マップ要素
static public var MapIter:int = 0;
static public const O:uint = MapIter++;
static public const W:uint = MapIter++;
static public const P:uint = MapIter++;
static public const G:uint = MapIter++;
static public const X:uint = MapIter++;
//マップ
static public const MAP:Array = [
[W, W, W, W, W, W, W, W, W, W, W, W, W, W, W, W, W, W],
[W, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, W],
[W, O, O, W, O, O, W, W, O, O, W, W, O, O, O, O, O, W],
[W, O, W, W, W, O, W, W, O, O, O, W, O, O, O, O, O, W],
[W, O, O, W, O, O, O, O, O, X, O, W, W, O, O, O, O, W],
[W, O, O, O, O, O, W, O, W, O, O, W, O, O, O, O, O, W],
[W, O, W, W, W, O, O, W, O, O, O, W, O, O, O, O, O, W],
[W, O, W, O, W, O, W, O, W, O, O, O, O, O, O, O, O, W],
[W, O, W, W, W, O, O, O, O, O, X, W, O, O, O, O, O, W],
[W, O, O, O, O, O, W, W, O, O, W, X, O, O, O, O, O, W],
[W, P, O, X, X, O, O, O, O, O, O, O, O, O, O, O, G, W],
[W, O, O, X, X, O, O, O, O, O, O, O, O, O, O, O, O, W],
[W, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, W],
[W, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, O, W],
];
//==Var==
public var m_BitmapData_View:BitmapData;
//==Function==
public function GameMain(){
//*
//wonderfl用:Bitmapを外部からロードする場合
//Load
addEventListener(
Event.ADDED_TO_STAGE,//ステージに追加されたら
function(e:Event):void{
var loader:Loader = new Loader();
loader.load(new URLRequest(BITMAP_URL), new LoaderContext(true));//画像のロードを開始して
loader.contentLoaderInfo.addEventListener(
Event.COMPLETE,//ロードが完了したら
function(e:Event):void{
ImageManager.Init(loader.content);//それを保持した後
Init();//初期化に入る
}
);
}
);
/*/
//ローカル用:Bitmapを事前ロードできる場合
//ブロック画像のセット(&その他初期化)
ImageManager.Init(new Bitmap_Graphic());
//本体の初期化
addEventListener(Event.ADDED_TO_STAGE, Init);
//*/
}
public function Init(e:Event=null):void{
var BitmapW:int = MAP[0].length * 32;
var BitmapH:int = MAP.length * 32;
m_BitmapData_View = new BitmapData(BitmapW, BitmapH, true, 0x00000000);
ImageManager.DrawBG(MAP, m_BitmapData_View);
addChild(new Bitmap(m_BitmapData_View));
}
}
}
import flash.display.*;
import flash.events.*;
import flash.geom.*;
import flash.net.*;
import flash.text.*;
import flash.filters.*;
import flash.ui.*;
class ImageManager
{
//==Const==
//#Graphic
static public var m_GraphicIndexIter:int = 0;
static public const GRAPHIC_INDEX_BG:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_WALL:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_WALL_X:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_WALL_Y:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_WALL_XorY:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_WALL_XandY:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_NEEDLE:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_NEEDLE_X:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_NEEDLE_Y:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_NEEDLE_XY:int = m_GraphicIndexIter++;
static public const GRAPHIC_INDEX_NUM:int = m_GraphicIndexIter;
//#enum:Quater
static public const LU:int = 0;
static public const RU:int = 1;
static public const LD:int = 2;
static public const RD:int = 3;
//#enum:Pos
static public const POS_X:int = 0;
static public const POS_Y:int = 1;
//#Graphic
static public var m_BitmapData_View:BitmapData;
//#Mapping
static public var GRAPHIC_INDEX_TO_POS:Array;
//#Palette
static public var m_Palette_ForView:Array;
//#Utility
static public const POS_ZERO:Point = new Point(0,0);
//==Function==
//#Init
static public function Init(in_Graphic:DisplayObject):void{
var x:int, y:int, i:int;
//m_BitmapData_View
{
m_BitmapData_View = new BitmapData(256, 256, false, 0x000000);
m_BitmapData_View.draw(in_Graphic);
}
//GRAPHIC_INDEX_TO_POS
{//GRAPHIC_INDEX_~から画像の位置へのマッピング(さらにどの隅での処理かも含む)(そして左から何マス目、上から何マス目、という指定)
GRAPHIC_INDEX_TO_POS = new Array(GRAPHIC_INDEX_NUM);
//[LU][RU][LD][RD]
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_BG] = [[3,2], [3,2], [3,2], [3,2]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_WALL] = [[1,1], [1,1], [1,1], [1,1]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_WALL_X] = [[0,1], [2,1], [0,1], [2,1]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_WALL_Y] = [[1,0], [1,0], [1,2], [1,2]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_WALL_XorY] = [[0,0], [2,0], [0,2], [2,2]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_WALL_XandY] = [[3,0], [4,0], [3,1], [4,1]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_NEEDLE] = [[3,3], [4,3], [3,4], [4,4]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_NEEDLE_X] = [[0,4], [2,4], [0,4], [2,4]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_NEEDLE_Y] = [[1,3], [1,3], [1,5], [1,5]];
GRAPHIC_INDEX_TO_POS[GRAPHIC_INDEX_NEEDLE_XY] = [[0,3], [2,3], [0,5], [2,5]];
}
//m_Palette_ForView
{
m_Palette_ForView = new Array(256);
var index_graphic:int = GRAPHIC_INDEX_BG;
for(i = 0; i < 256; i++){
//区切りごとにindexを変更。次の区切りまではその値をセット
switch(i){
case 0:
case 6:
case 18:
case 24:
index_graphic = GRAPHIC_INDEX_BG; break;
case 3:
case 21:
index_graphic = GRAPHIC_INDEX_NEEDLE_Y; break;
case 9:
case 15:
index_graphic = GRAPHIC_INDEX_NEEDLE_X; break;
case 12:
index_graphic = GRAPHIC_INDEX_NEEDLE_XY; break;
case 27:
index_graphic = GRAPHIC_INDEX_NEEDLE; break;
case 54:
case 63:
index_graphic = GRAPHIC_INDEX_WALL_XorY; break;
case 60:
case 69:
index_graphic = GRAPHIC_INDEX_WALL_X; break;
case 72:
index_graphic = GRAPHIC_INDEX_WALL_Y; break;
case 78:
index_graphic = GRAPHIC_INDEX_WALL_XandY; break;
case 80:
index_graphic = GRAPHIC_INDEX_WALL; break;
}
m_Palette_ForView[i] = index_graphic;
}
}
}
//#Draw : BG
static public function DrawBG(in_Map:Array, out_BitmapData_View:BitmapData):void
{
var x:int, y:int, i:int;
var mtx:Matrix = new Matrix();
var NumX:int = in_Map[0].length;
var NumY:int = in_Map.length;
//Map => Bitmap_Base
//Mapの要素を元に、「0:空白」「1:トゲ」「2:壁」というBitmapを生成
var BitmapData_Base:BitmapData;
{
BitmapData_Base = new BitmapData(NumX, NumY, false, 0x000000);
for(y = 0; y < NumY; y++){
for(x = 0; x < NumX; x++){
var index:int = 0;//default(O, P, G)
{
switch(in_Map[y][x]){
case GameMain.W:
index = 2;
break;
case GameMain.X:
index = 1;
break;
}
}
BitmapData_Base.setPixel(x, y, index);
}
}
}
//Bitmap_Base => Bitmap_LU,Bitmap_RU,Bitmap_LD,Bitmap_RD
//Bitmap_Baseを元に、四隅の隣接状況をそれぞれ求める(Uniqueな値になるようにする)
var BitmapData_Quater:Array = new Array(4);
{
//Create Filter
const filter:Array = [
new ConvolutionFilter(3,3,
[//LU
1, 3, 0,
9, 27, 0,
0, 0, 0,
]
),
new ConvolutionFilter(3,3,
[//RU
0, 3, 1,
0, 27, 9,
0, 0, 0,
]
),
new ConvolutionFilter(3,3,
[//LD
0, 0, 0,
9, 27, 0,
1, 3, 0,
]
),
new ConvolutionFilter(3,3,
[//RD
0, 0, 0,
0, 27, 9,
0, 3, 1,
]
),
];
for(i = 0; i < 4; i++){
//Init
BitmapData_Quater[i] = new BitmapData(NumX, NumY, false, 0x000000);
//Apply Filter
BitmapData_Quater[i].applyFilter(BitmapData_Base, BitmapData_Base.rect, POS_ZERO, filter[i]);
}
}
//Bitmap_LU,Bitmap_RU,Bitmap_LD,Bitmap_RD => ForView
//Uniqueな値から、対応するIndexへと変換する
var BitmapData_ForView:Array = new Array(4);
{
for(i = 0; i < 4; i++){
//Init
BitmapData_ForView[i] = new BitmapData(NumX, NumY, false, 0x000000);
//Apply Palette
BitmapData_ForView[i].paletteMap(BitmapData_Quater[i], BitmapData_Quater[i].rect, POS_ZERO, null, null, m_Palette_ForView);
}
}
//Draw
//上で求めたIndexに基づき描画
{
var rect:Rectangle = new Rectangle(0,0, 16,16);
for(y = 0; y < NumY; y++){
for(x = 0; x < NumX; x++){
for(i = 0; i < 4; i++){
rect.x = x * 32 + 16 * ((i&1)>>0);
rect.y = y * 32 + 16 * ((i&2)>>1);
//#view
mtx.tx = rect.x - 16 * GRAPHIC_INDEX_TO_POS[BitmapData_ForView[i].getPixel(x, y)][i][POS_X];
mtx.ty = rect.y - 16 * GRAPHIC_INDEX_TO_POS[BitmapData_ForView[i].getPixel(x, y)][i][POS_Y];
out_BitmapData_View.draw(m_BitmapData_View, mtx, null, null, rect);
}
}
}
}
}
}