楕円描画の形状指定方法サンプル 課題3
forked from 楕円描画の形状指定方法サンプル 課題2 (diff: 5)
楕円描画の形状指定方法サンプル 課題3
ActionScript3 source code
/**
* Copyright mek099 ( http://wonderfl.net/user/mek099 )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/m1IV
*/
// forked from mek099's 楕円描画の形状指定方法サンプル 課題2
// forked from mek099's 楕円描画の形状指定方法サンプル 課題1
// forked from shmdmoto's 楕円描画の形状指定方法サンプル
package
{
import frocessing.display.F5MovieClip2D;
/**
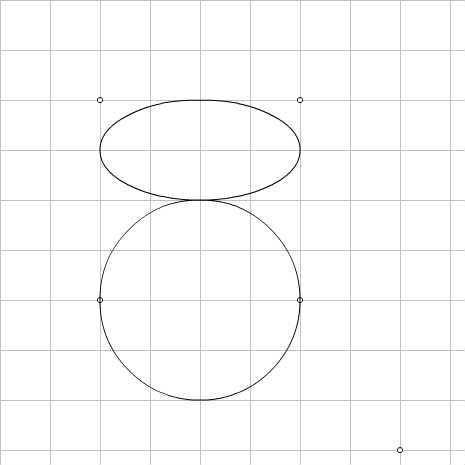
* 楕円の四つの形状指定:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
drawGridGuide();
noFill();
// RADIUS: 中心,半分の幅幅, 半分の高さ
ellipseMode(CORNER);
ellipse( 100, 100, 200, 100 );
ellipseMode(CORNER);
ellipse( 100, 200, 200, 200 );
}
// 位置をわかり安くするガイドを表示
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(100,100,5,5);
ellipse(300,100,5,5);
ellipse(100,300,5,5);
ellipse(300,300,5,5);
ellipse(400,450,5,5);
}
}
}