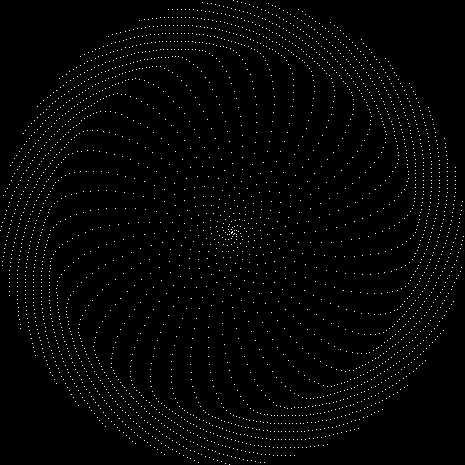
1.618034... The Golden Ratio
forked from 137.50776... (diff: 9)
gs.TweenLite;
ActionScript3 source code
/**
* Copyright bradsedito ( http://wonderfl.net/user/bradsedito )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/hwDX
*/
// forked from 0xABCDEF's 137.50776...
package {
import com.greensock.*; //gs.TweenLite;
import com.greensock.easing.*;
import flash.display.BitmapData;
import flash.display.Bitmap;
import flash.display.Sprite;
import flash.filters.BlurFilter;
import flash.events.Event;
import flash.geom.Point;
public class _13750776 extends Sprite {
public function _13750776() {
var sw:int = stage.stageWidth;
var sh:int = stage.stageHeight;
var display:Bitmap = addChild( new Bitmap( new BitmapData( sw, sh, false ) ) ) as Bitmap;
var canvas:BitmapData = display.bitmapData;
var blurr:BlurFilter = new BlurFilter( 4,4,3 );
var angle:uint = 1.618034;
var currentAngle:Number = 0;
var target:Point;
var particles:Array = [];
var num:int = 10000;
var len:Number = sw/2;
for( var i:int=0; i<num; ++i )
{
target = Point.polar( len-=sw/2/num, currentAngle += angle );
particles.push( { x:sw/2, y:sh/2 } );
TweenMax.to( particles[ particles.length-1 ], 1, { delay:0.001*i,x:sw/2+target.x,y:sh/2+target.y });
}
function draw( e:Event ):void
{
canvas.fillRect( canvas.rect, 0 );
for( var i:int=0; i<particles.length; ++i )
{
canvas.setPixel( particles[ i ].x, particles[ i ].y, 0xFFFFFF );
canvas.applyFilter(canvas,canvas.rect,new Point(0,0),blurr );
particles[i].filters=[blurr];
}
}
addEventListener( Event.ENTER_FRAME, draw );
}
}
}