forked from: 円の描画
forked from 円の描画 (diff: 38)
変数を使った円の描画: @author shmdmoto
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/hoGK
*/
// forked from shmdmoto's 円の描画
package
{
import frocessing.display.F5MovieClip2D;
/**
* 変数を使った円の描画:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
var x:Number = 100, y:Number = 150, w:Number = 100, h:Number = 100,
v:int = 20;
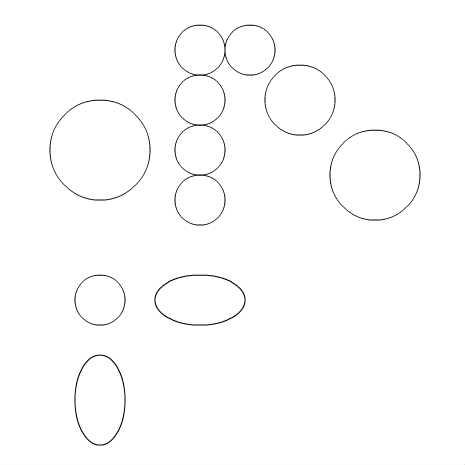
ellipse(x,y,w,h);
x = 200, y = 50, w = 50, h = 50;
ellipse(x,y,w,h);
y = y + y;
ellipse(x,y,w,h);
y = y + y / 2;
ellipse(x,y,w,h);
y = y + y / 3;
ellipse(x,y,w,h);
x = 250, y = 50, w = 50, h = 50;
ellipse(x,y,w,h);
x = x + 50;
y = y + 50;
w = w + v;
h = h + v;
ellipse(x,y,w,h);
x = x + 75;
y = y + 75;
w = w + v;
h = h + v;
ellipse(x,y,w,h);
x = 100, y = 300, w = 50, h = 50;
ellipse(x,y,w,h);
x = x + 100;
w = w + v * 2;
ellipse(x,y,w,h);
x = 100;
y = y + 100;
w = 50;
h = h + v * 2;
ellipse(x,y,w,h);
}
}
}