四角形描画の形状指定方法サンプル 課題4
forked from 四角形描画の形状指定方法サンプル 課題3 (diff: 14)
四角形描画の形状指定方法サンプル 課題4
ActionScript3 source code
/**
* Copyright mek099 ( http://wonderfl.net/user/mek099 )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/giJd
*/
// forked from mek099's 四角形描画の形状指定方法サンプル 課題3
// forked from mek099's 四角形描画の形状指定方法サンプル 課題2
// forked from mek099's 四角形描画の形状指定方法サンプル 課題1
// forked from shmdmoto's 四角形描画の形状指定方法サンプル
package
{
import frocessing.display.F5MovieClip2D;
/**
* 四角形の四つの形状指定:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
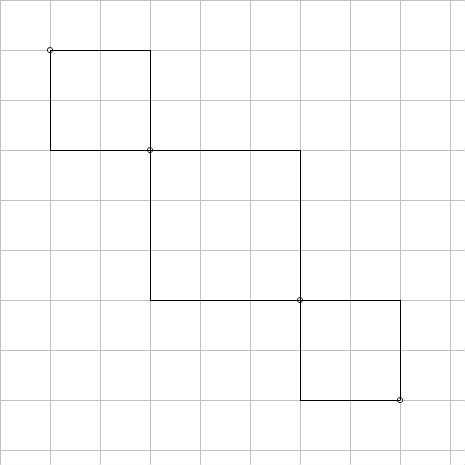
// ここに描画命令を記述します.
drawGridGuide();
noFill();
// CENTER: 中心,幅,高さ
rectMode(CORNER);
rect( 50, 50, 100, 100 );
rectMode(CORNER);
rect( 150, 150, 150, 150 );
rectMode(CORNER);
rect( 300, 300, 100, 100 );
}
// 位置をわかり安くするガイドを表示
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(50,50,5,5);
ellipse(150,150,5,5);
ellipse(300,300,5,5);
ellipse(400,400,5,5);
}
}
}