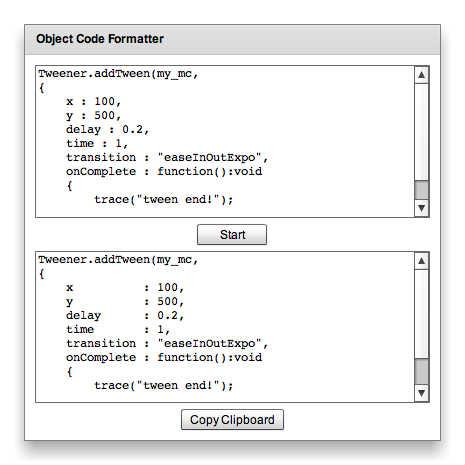
Object Code Formatter
♥17 |
Line 67 |
Modified 2010-12-15 21:21:34 |
MIT License
archived:2017-03-07 00:06:38
ActionScript3 source code
/**
* Copyright clockmaker ( http://wonderfl.net/user/clockmaker )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/c18i
*/
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<!-- =====================================================
Object型のコロン(:)の位置を整形するツール
昔から欲しかったので、作ってみました
プロパティーの位置が揃っていると確認するときに便利。
Flash Develop のプラグインにしてくれる人がいることを勝手に期待してますw
===================================================== -->
<mx:Script>
<![CDATA[
import flash.system.System;
import mx.controls.*;
/**
* 整形メソッド
*/
private function doArrange():void
{
// 改行コードを統一する
var str:String = orijinal.text;
str = str.split("\n\r").join("\n").split("\r").join("\n")
// 最大幅を調べる
var arr:Array = str.split("\n");
var max:int = 0;
for (var i:int = 0; i < arr.length; i++)
{
var splits:Array = arr[i].split(":");
if (splits.length > 1)
max = Math.max( splits[0].length, max );
}
// 整形開始
var out:String = "";
for (i = 0; i < arr.length; i++)
{
splits = arr[i].split(":");
if (splits.length == 1)
out += splits[0] + "\n";
else
{
var pre:String = add(splits[0], max);
splits.shift()
var aft:String = splits.join(":")
out += pre + ":" + aft + "\n";
}
}
output.text = out;
}
private function add(value:String, max:int):String
{
while (value.length < max) value += " ";
return value;
}
private function copy():void
{
System.setClipboard(output.text);
Alert.show("Copied Output Script")
}
private static const SAMPLE_ORIJINAL:String = 'Tweener.addTween(my_mc,\n{\n x : 100,\n y : 500,\n delay : 0.2,\n time : 1, \n transition : "easeInOutExpo",\n onComplete : function():void\n {\n trace("tween end!");\n }\n});';
]]>
</mx:Script>
<mx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
mx|TextArea {
fontFamily: Courier;
}
</mx:Style>
<mx:Panel title="Object Code Formatter" width="100%" height="100%" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10" horizontalAlign="center" >
<mx:TextArea id="orijinal" width="100%" height="100%" text="{SAMPLE_ORIJINAL}" />
<mx:Button click="doArrange()" label="Start" />
<mx:TextArea id="output" width="100%" height="100%" />
<mx:Button click="copy()" label="Copy Clipboard" />
</mx:Panel>
</mx:Application>