forked from: 長方形の描画
forked from 長方形の描画 (diff: 38)
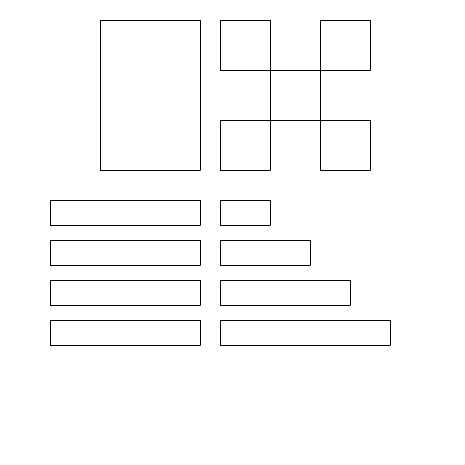
長方形の描画: @author shmdmoto
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/buVx
*/
// forked from shmdmoto's 長方形の描画
package
{
import frocessing.display.F5MovieClip2D;
/**
* 長方形の描画:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
var x:Number = 100, y:Number = 20, w:Number = 100, h:Number = 150,
v:int = 40;
rect(x,y,w,h);
x = 50, y = 200, w = 150, h = 25;
rect(x,y,w,h);
y = y + v;
rect(x,y,w,h);
y = y + v;
rect(x,y,w,h);
y = y + v;
rect(x,y,w,h);
x = 220, y = 200, w = 50, h = 25;
rect(x,y,w,h);
y = y + v;
w = w + v;
rect(x,y,w,h);
y = y + v;
w = w + v;
rect(x,y,w,h);
y = y + v;
w = w + v;
rect(x,y,w,h);
x = 220, y = 20, w = 50, h = 50, v = 100;
rect(x,y,w,h);
x = x + v;
rect(x,y,w,h);
x = x - v / 2;
y = y + v / 2;
rect(x,y,w,h);
x = x - v / 2;
y = y + v / 2;
rect(x,y,w,h);
x = x + v;
rect(x,y,w,h);
}
}
}