forked from: Alternativa3D Tips 平面プリミティブの頂点にアクセスして、変形する3
forked from Alternativa3D Tips 平面プリミティブの頂点にアクセスして、変形する3 (diff: 1)
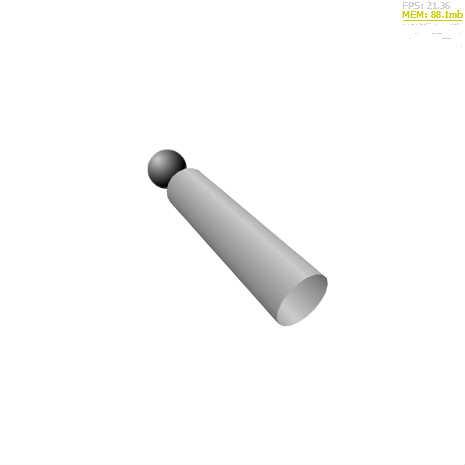
Alternativa3D Tips 平面(Plane)プリミティブの頂点(Vertex)にアクセスして、変形する 頂点へのアクセス方法がわかれば、好きに形を変更できます。 今回は、円柱に球を通してみました。 @narutohyper Alternativa3D を簡単に扱うためのベーシックテンプレート @author Yasu (clockmaker)
ActionScript3 source code
/**
* Copyright gaziya ( http://wonderfl.net/user/gaziya )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/bpOg
*/
// forked from narutohyper's Alternativa3D Tips 平面プリミティブの頂点にアクセスして、変形する3
package {
import alternativ5.engine3d.materials.TextureMaterial;
import alternativ5.engine3d.materials.SpriteTextureMaterial;
import alternativ5.engine3d.primitives.Plane;
import alternativ5.engine3d.primitives.Cone;
import alternativ5.engine3d.core.Sprite3D;
import alternativ5.engine3d.core.Object3D;
import alternativ5.engine3d.core.Mesh;
import alternativ5.engine3d.events.MouseEvent3D
import alternativ5.types.Point3D;
import alternativ5.types.Texture;
import alternativ5.utils.*
import flash.display.Sprite;
import flash.display.BlendMode;
import flash.display.BitmapData;
import flash.display.Bitmap;
import flash.display.GradientType;
import flash.geom.Matrix;
[SWF(width = 465, height = 465, frameRate = 24,backgroundColor=0x000000)]
/**
* Alternativa3D Tips 平面(Plane)プリミティブの頂点(Vertex)にアクセスして、変形する
*
* 頂点へのアクセス方法がわかれば、好きに形を変更できます。
* 今回は、円柱に球を通してみました。
*
* @narutohyper
*/
/**
* Alternativa3D を簡単に扱うためのベーシックテンプレート
* @author Yasu (clockmaker)
*/
public class SimpleDemo extends Sprite {
public function SimpleDemo():void {
// テンプレートを作成します
var template:BasicTemplate = new BasicTemplate();
addChild(template);
template.camera.z = -500;
// FPS display launch
FPS.init(stage);
// baseを作成
var base:Object3D=new Object3D()
template.scene.root.addChild(base);
// Sprite3D(円)作成します
var circle:Sprite3D=new Sprite3D()
base.addChild(circle);
// お絵かき用Sprite
var tempSprite:Sprite=new Sprite();
var colors:Array=new Array(0xCCCCCC,0x000000,0x333333)
var alphas:Array=new Array(1,1,1)
var ratios:Array=new Array(0,240,255)
var matrix:Matrix=new Matrix()
matrix.createGradientBox(150,150,0,-50,-50)
tempSprite.graphics.beginGradientFill(GradientType.RADIAL,colors, alphas, ratios, matrix)
tempSprite.graphics.drawCircle(50,50,50)
var bmd:BitmapData=new BitmapData(100,100,true,0x00FF0000)
bmd.draw(tempSprite)
tempSprite.graphics.clear()
var cmt:SpriteTextureMaterial=new SpriteTextureMaterial(new Texture(bmd),1,true)
circle.material=cmt;
// Planeプリミティブを作成します
var divisionX:uint=18;
var divisionY:uint=18;
var plane:Plane= new Plane(400, 400, divisionX,divisionY,true,false,true)
base.addChild(plane);
var i:uint
var n:uint
var id:String
var temp:Point3D;
var vy:Number
var vz:Number
// 頂点を取得して、丸める
// ちなみに、頂点名は for (item in plane.vertices)で取得できるが、順番がバラバラで帰ってくるので、ここでは使いづらい
for(i=0;i<=divisionX;i++) {
for(n=0;n<=divisionY;n++) {
vy=Math.sin(MathUtils.toRadian(i*360/divisionX))*50
vz=Math.cos(MathUtils.toRadian(i*360/divisionX))*50
id=n+'_'+i
temp=plane.getVertexById(id).coords
temp.z=vz
temp.y=vy
plane.getVertexById(id).coords=temp
}
}
//グラデーションのマテリアルを作成する
var bmd1:BitmapData=new BitmapData(100,100,true,0xFF000000)
var bmd2:BitmapData=new BitmapData(100,100,true,0xFF000000)
colors=new Array(0xCCCCCC,0x333333,0xCCCCCC)
alphas=new Array(1,1,1)
ratios=new Array(0,127,255)
matrix=new Matrix()
matrix.createGradientBox(100,100,Math.PI/2,0,0)
tempSprite.graphics.beginGradientFill(GradientType.LINEAR,colors, alphas, ratios, matrix)
tempSprite.graphics.drawRect(0,0,100,100)
bmd1.draw(tempSprite)
colors=new Array(0x333333,0xCCCCCC,0x333333)
tempSprite.graphics.beginGradientFill(GradientType.LINEAR,colors, alphas, ratios, matrix)
tempSprite.graphics.drawRect(0,0,100,100)
bmd2.draw(tempSprite)
var ltm1:TextureMaterial=new TextureMaterial(new Texture(bmd1))
var ltm2:TextureMaterial=new TextureMaterial(new Texture(bmd2))
plane.setMaterialToSurface(ltm1,'front');
plane.setMaterialToSurface(ltm2,'back');
//明るい面が上に行くように回転
plane.rotationX = MathUtils.toRadian(90)
// 3Dシーンのルートに追加します
// Event.ENTER_FRAME 時に実行されるレンダリングのイベントです。
// レンダリング前に実行したい処理を記述します。
var v:Number
var r:Number
template.onPreRender = function():void {
// 立方体を回転させます (角度はラジアン)
base.rotationY += 1 * Math.PI / 180;
// 球を移動 (角度はラジアン)
circle.x=Math.sin(base.rotationY*4)*400
for(i=0;i<=divisionX;i++) {
for(n=0;n<=divisionY;n++) {
v=Math.abs((circle.x)-((n-(divisionY/2))*(360/divisionY)))
//trace(v)
if (v>60) {
r=50
} else {
r=Math.sqrt(Math.pow(80,2)-Math.pow(v,2))
}
vy=Math.sin(MathUtils.toRadian(i*360/divisionX))*r
vz=Math.cos(MathUtils.toRadian(i*360/divisionX))*r
id=n+'_'+i
temp=plane.getVertexById(id).coords
temp.z=vz
temp.y=vy
plane.getVertexById(id).coords=temp
}
}
// マウスがステージの高さ何%の位置にあるか算出
var rateY:Number = mouseY / stage.stageHeight;
// カメラの高さの座標を調整
// イージングの公式 対象の値 += (目標値 - 現在の値) * 減速率
template.camera.y += ( - 1000 * rateY - template.camera.y) * 0.1;
// カメラの座標を中央に向かせる
template.cameraContoller.lookAt(new Point3D());
}
}
}
}
import alternativ5.engine3d.controllers.CameraController;
import alternativ5.engine3d.core.Camera3D;
import alternativ5.engine3d.core.Object3D;
import alternativ5.engine3d.core.Scene3D;
import alternativ5.engine3d.display.View;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageQuality;
import flash.display.StageScaleMode;
import flash.events.Event;
/**
* BasicTemplate for Alternativa3D
* Alternativa3Dを扱いやすくするためのテンプレートです
* @author Yasu
*/
class BasicTemplate extends Sprite{
/**
* シーンインスタンスです。
*/
public var scene:Scene3D;
/**
* ビューインスタンスです。
*/
public var view:View;
/**
* カメラインスタンスです。
*/
public var camera:Camera3D;
/**
* カメラコントローラーです。
*/
public var cameraContoller:CameraController;
private var _viewWidth:int;
private var _viewHeight:int;
private var _scaleToStage:Boolean;
/**
* 新しい BasicTemplate インスタンスを作成します。
* @param viewWidth
* @param viewHeight
* @param scaleToStage
*/
public function BasicTemplate(viewWidth:int=640, viewHeight:int=480, scaleToStage:Boolean = true) {
_viewWidth = viewWidth;
_viewHeight = viewHeight;
_scaleToStage = scaleToStage;
// Creating scene
scene = new Scene3D();
scene.splitAnalysis = false; // not analysis for performance
scene.root = new Object3D();
// Adding camera
camera = new Camera3D();
camera.z = -1000;
scene.root.addChild(camera);
// camera contoller
cameraContoller = new CameraController(this);
cameraContoller.camera = camera;
// set view
view = new View();
view.camera = camera;
addChild(view);
// stage
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
/**
* 初期化されたときに実行されるイベントです。
* 初期化時に実行したい処理をオーバーライドして記述します。
*/
protected function atInit():void {}
/**
* 初期化されたときに実行されるイベントです。
* 初期化時に実行したい処理を記述します。
*/
private var _onInit:Function = function():void { };
public function get onInit():Function { return _onInit; }
public function set onInit(value:Function):void {
_onInit = value;
}
/**
* Event.ENTER_FRAME 時に実行されるレンダリングのイベントです。
* レンダリング前に実行したい処理をオーバーライドして記述します。
*/
protected function atPreRender():void {}
/**
* Event.ENTER_FRAME 時に実行されるレンダリングのイベントです。
* レンダリング前に実行したい処理を記述します。
*/
private var _onPreRender:Function = function():void{};
public function get onPreRender():Function { return _onPreRender; }
public function set onPreRender(value:Function):void {
_onPreRender = value;
}
/**
* Event.ENTER_FRAME 時に実行されるレンダリングのイベントです。
* レンダリング後に実行したい処理をオーバーライドして記述します。
*/
protected function atPostRender():void {
}
/**
* Event.ENTER_FRAME 時に実行されるレンダリングのイベントです。
* レンダリング後に実行したい処理を記述します。
*/
protected var _onPostRender:Function = function():void{};
public function get onPostRender():Function { return _onPostRender; }
public function set onPostRender(value:Function):void {
_onPostRender = value;
}
/**
* レンダリングを開始します。
*/
public function startRendering():void {
addEventListener(Event.ENTER_FRAME, onRenderTick);
}
/**
* レンダリングを停止します。
*/
public function stopRendering():void {
removeEventListener(Event.ENTER_FRAME, onRenderTick);
}
/**
* シングルレンダリング(レンダリングを一回だけ)を実行します。
*/
public function singleRender():void {
onRenderTick();
}
/**
* @private
*/
private function init(e:Event = null):void {
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
stage.quality = StageQuality.HIGH;
// resize
stage.addEventListener(Event.RESIZE, onResize);
onResize(null);
// render
startRendering();
atInit();
_onInit();
}
/**
* @private
*/
private function onRenderTick(e:Event = null):void {
atPostRender();
_onPostRender();
scene.calculate();
atPreRender();
_onPreRender();
}
/**
* @private
*/
private function onResize(event:Event = null):void {
if (_scaleToStage) {
view.width = stage.stageWidth;
view.height = stage.stageHeight;
}else {
view.width = _viewWidth;
view.height = _viewHeight;
}
}
}