forked from: 折れ線を描く
forked from 折れ線を描く (diff: 16)
折れ線を描く @author shmdmoto
ActionScript3 source code
/**
* Copyright megumilk.1214 ( http://wonderfl.net/user/megumilk.1214 )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/afAS
*/
// forked from shmdmoto's 折れ線を描く
package
{
import frocessing.display.F5MovieClip2D;
/**
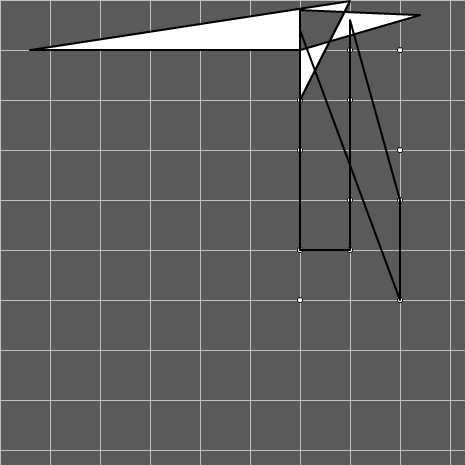
* 折れ線を描く
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
background(900);
drawGridGuide();
// 塗りがあると自動的に閉じる
beginShape();
vertex(10,50);
vertex(150,10);
vertex(150, 50);
vertex(20, 150);
vertex(200,50);
vertex(150,50);
endShape();
// 塗りが無いと閉じない
background(90)
drawGridGuide();
strokeWeight(2);
beginShape();
vertex(300,100);
vertex(350,1);
vertex(30, 50);
vertex(300, 50);
vertex(420,15);
vertex(300,10);
endShape();
// endShape(CLOSE)で閉じる
noFill();
beginShape();
vertex(300,250);
vertex(350,250);
vertex(350,20);
vertex(400,200);
vertex(400,300);
vertex(300,30);
endShape(CLOSE);
}
// 以下は,位置をわかり安くする説明のため
// 処理なので無視してください.
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(300, 100,5,5);
ellipse(350, 100,5,5);
ellipse(350, 50,5,5);
ellipse(400, 50,5,5);
ellipse(400, 150,5,5);
ellipse(300, 150,5,5);
ellipse(300, 250,5,5);
ellipse(350, 250,5,5);
ellipse(350, 200,5,5);
ellipse(400, 200,5,5);
ellipse(400, 300,5,5);
ellipse(300, 300,5,5);
}
}
}