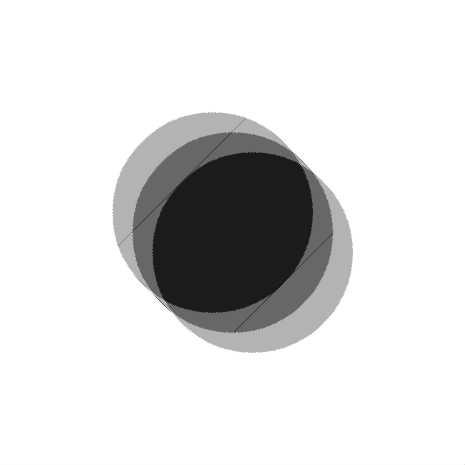
BitmapData.draw 変な枠線が出る
タイトルの通り、BitmapData.drawで変な枠線が出てしまうのですが、原因もしくは回避方法があれば教えてください!
[発生する条件?]
・sourceが半透明な画像のBitmapData
・matrixでいろいろ変換している
・blendModeを(Normal以外に)設定している
[補足]
・sourceを不透明なBitmapDataにして、colorTransformを設定して半透明に描画しても同様
・matrixで、
translate等は整数値(int(matrix.tx)とint(matrix.ty)をする)、
scale等は小数第一位か第二位までの値(Number(matrix.a.toFixed(1))とNumber(matrix.d.toFixed(1))をする)、
rotate等はかけない(matrix.bとmatrix.cを0のままにする)、
程度の変換に抑えれば枠線は出ない(けどrotateさせたいんです!)
♥0 |
Line 31 |
Modified 2010-10-26 06:05:58 |
MIT License
archived:2017-03-10 11:49:11
ActionScript3 source code
/**
* Copyright o8que ( http://wonderfl.net/user/o8que )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/8gEs
*/
package {
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BlendMode;
import flash.display.Sprite;
import flash.geom.Matrix;
[SWF(width="465",height="465",frameRate="30",backgroundColor="0xCCCCFF")]
public class Main extends Sprite {
private static const RADIUS:int = 100;
public function Main() {
var screen:BitmapData = new BitmapData(465, 465, true, 0x00FFFFFF);
addChild(new Bitmap(screen));
var source:BitmapData = new BitmapData(2 * RADIUS, 2 * RADIUS, true, 0x00FFFFFF);
var image:Sprite = new Sprite();
image.graphics.beginFill(0x000000, 0.3);
image.graphics.drawCircle(RADIUS, RADIUS, RADIUS);
image.graphics.endFill();
source.draw(image);
var matrix:Matrix = new Matrix();
matrix.translate( -RADIUS, -RADIUS);
matrix.rotate(-Math.PI / 4);
matrix.translate(232.5, 232.5);
var blendMode:String = BlendMode.ADD;
screen.draw(source, matrix, null, blendMode);
matrix.translate(-20, -20);
screen.draw(source, matrix, null, blendMode);
matrix.translate(40, 40);
screen.draw(source, matrix, null, blendMode);
}
}
}