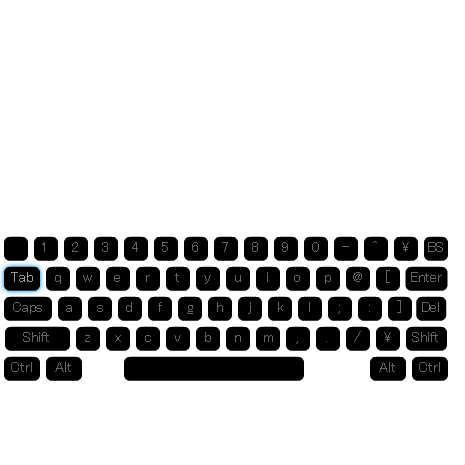
キーボード表示2
forked from キーボード表示test (diff: 19)
ActionScript3 source code
/**
* Copyright tepe ( http://wonderfl.net/user/tepe )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/834w
*/
// forked from tepe's キーボード表示
package {
import flash.display.Sprite;
import flash.text.*;
import flash.events.*;
[SWF(backgroundColor="0x000000") ]
public class FlashTest extends Sprite {
private var btn1:Btn = new Btn();
private var btn2:Btn = new Btn();
private var text1:TextField = new TextField();
private var kb:KeyBoardBtn = new KeyBoardBtn();
public function FlashTest() {
kb.x =10;
kb.y = 10;
kb.scaleX = 1.2;
kb.scaleY = 1.2;
addChild(kb);
addChild(text1);
var i:int;
var keyName:String;
}
private function onKeyDown(e:MouseEvent):void{
text1.appendText(e.currentTarget.text);
}
}
}
class KeyBoardBtn extends Sprite{
private var btn:Btn;
public function KeyBoardBtn():void{
var keyName:String;
var i:int;
// 半角/全角
btn = new Btn();
btn.init({type:2,width:20});
btn.x = 5;
btn.y = 200;
addChild(btn);
// BackSpace
btn = new Btn();
btn.init({type:2,width:20});
btn.x = 355;
btn.y = 200;
btn.text = "BS";
addChild(btn);
// Tab
btn = new Btn();
btn.init({type:2,width:30});
btn.x = 10;
btn.y = 225;
btn.text = "Tab";
addChild(btn);
// Enter
btn = new Btn();
btn.init({type:2,width:35});
btn.x = 347;
btn.y = 225;
btn.text = "Enter";
addChild(btn);
// Caps Lock
btn = new Btn();
btn.init({type:2,width:40});
btn.x = 15;
btn.y = 250;
btn.text = "Caps";
addChild(btn);
// Delete
btn = new Btn();
btn.init({type:2,width:25});
btn.x = 351;
btn.y = 250;
btn.text = "Del";
addChild(btn);
// Shift (左)
btn = new Btn();
btn.init({type:2,width:54});
btn.x = 23;
btn.y = 275;
btn.text = "Shift";
addChild(btn);
// Shift (右)
btn = new Btn();
btn.init({type:2,width:34});
btn.x = 347;
btn.y = 275;
btn.text = "Shift";
addChild(btn);
// Ctrl (左)
btn = new Btn();
btn.init({type:2,width:30});
btn.x =10;
btn.y =300;
btn.text = "Ctrl";
addChild(btn);
// Ctrl (右)
btn = new Btn();
btn.init({type:2,width:30});
btn.x =350;
btn.y =300;
btn.text = "Ctrl";
addChild(btn);
// Alt (左)
btn = new Btn();
btn.init({type:2,width:30});
btn.x =45;
btn.y =300;
btn.text = "Alt";
addChild(btn);
// Alt (右)
btn = new Btn();
btn.init({type:2,width:30});
btn.x =315;
btn.y =300;
btn.text = "Alt";
addChild(btn);
// space
btn = new Btn();
btn.init({type:2,width:150});
btn.x =170;
btn.y =300;
addChild(btn);
keyName = "1234567890-^\\"
for(i=0;i<13;i++){
btn = new Btn();
btn.init({type:2,width:20});
btn.x = i*25+30;
btn.y = 200;
btn.text = keyName.charAt(i);
addChild(btn);
btn.addEventListener(MouseEvent.MOUSE_DOWN,onKeyDown);
}
keyName = "qwertyuiop@["
for(i=0;i<12;i++){
btn = new Btn();
btn.init({type:2,width:20});
btn.x = i*25+40;
btn.y = 225;
btn.text = keyName.charAt(i);
addChild(btn);
btn.addEventListener(MouseEvent.MOUSE_DOWN,onKeyDown);
}
keyName = "asdfghjkl;:]"
for(i=0;i<12;i++){
btn = new Btn();
btn.init({type:2,width:20});
btn.x = i*25+50;
btn.y = 250;
btn.text = keyName.charAt(i);
addChild(btn);
btn.addEventListener(MouseEvent.MOUSE_DOWN,onKeyDown);
}
keyName = "zxcvbnm,./\\"
for(i=0;i<11;i++){
btn = new Btn();
btn.init({type:2,width:20});
btn.x = i*25+65;
btn.y = 275;
btn.text = keyName.charAt(i);
addChild(btn);
btn.addEventListener(MouseEvent.MOUSE_DOWN,onKeyDown);
}
}
private function onKeyDown(e:MouseEvent):void{
//text1.appendText(e.currentTarget.text);
}
}
//////////////////////////////////////////////////
// Btnクラス
//////////////////////////////////////////////////
import flash.display.*;
import flash.text.*;
import flash.filters.GlowFilter;
import flash.events.MouseEvent;
class Btn extends Sprite {
public var id:uint;
private var shade:Shape;
private var bottom:Shape;
private var light:Shape;
private var base:Shape;
private var txt:TextField;
private var label:String = "";
private static var fontType:String = "_ゴシック";
private var _width:uint = 60;
private static var _height:uint = 20;
private static var corner:uint = 5;
private var type:uint = 1;
private static var bColor:uint = 0xFFFFFF;
private static var sColor:uint = 0x000000;
private static var upColor:uint = 0x666666;
private static var overColor:uint = 0x333333;
private static var offColor:uint = 0x999999;
private static var gColor:uint = 0x0099FF;
private var blueGlow:GlowFilter;
private var shadeGlow:GlowFilter;
private var _clicked:Boolean = false;
private var _enabled:Boolean = true;
public function Btn() {
}
public function init(option:Object):void {
if (option.id != undefined) id = option.id;
if (option.label != undefined) label = option.label;
if (option.width != undefined) _width = option.width;
if (option.type != undefined) type = option.type;
draw();
}
private function draw():void {
switch (type) {
case 1 :
bColor = 0xFFFFFF;
sColor = 0x000000;
upColor = 0x666666;
overColor = 0x333333;
offColor = 0x999999;
break;
case 2 :
bColor = 0x000000;
sColor = 0xFFFFFF;
upColor = 0x666666;
overColor = 0x999999;
offColor = 0x333333;
break;
}
blueGlow = new GlowFilter(gColor, 0.6, 5, 5, 2, 3, false, true);
shadeGlow = new GlowFilter(sColor, 0.3, 4, 4, 2, 3, false, true);
shade = new Shape();
bottom = new Shape();
light = new Shape();
base = new Shape();
txt = new TextField();
addChild(shade);
addChild(bottom);
addChild(light);
addChild(base);
addChild(txt);
createBase(shade, _width, _height, corner, sColor);
shade.filters = [shadeGlow];
createBase(bottom, _width, _height, corner, sColor, 0.3);
createBase(light, _width, _height, corner, gColor);
light.filters = [blueGlow];
createBase(base, _width, _height, corner, bColor);
txt.x = -_width*0.5;
txt.y = -_height*0.5;
txt.width = _width;
txt.height = _height - 1;
txt.type = TextFieldType.DYNAMIC;
txt.selectable = false;
//txt.embedFonts = true;
//txt.antiAliasType = AntiAliasType.ADVANCED;
var tf:TextFormat = new TextFormat();
tf.font = fontType;
tf.size = 12;
tf.align = TextFormatAlign.CENTER;
txt.defaultTextFormat = tf;
txt.text = label;
enabled = true;
mouseChildren = false;
}
public function get text():String{
return txt.text;
}
public function set text(str:String):void{
txt.text = str;
}
private function rollOver(evt:MouseEvent):void {
_over();
}
private function rollOut(evt:MouseEvent):void {
_up();
}
private function press(evt:MouseEvent):void {
_down();
}
private function release(evt:MouseEvent):void {
_up();
}
private function click(evt:MouseEvent):void {
}
private function _up():void {
txt.y = -_height*0.5;
txt.textColor = upColor;
base.y = -1;
light.visible = false;
light.y = -1;
}
private function _over():void {
txt.y = -_height*0.5;
txt.textColor = overColor;
base.y = -1;
light.visible = true;
light.y = -1;
}
private function _down():void {
txt.y = -_height*0.5 + 1;
txt.textColor = overColor;
base.y = 0;
light.visible = true;
light.y = 0;
}
private function _off():void {
txt.y = -_height*0.5 + 1;
txt.textColor = offColor;
base.y = 0;
light.visible = false;
light.y = 0;
}
public function get clicked():Boolean {
return _clicked;
}
public function set clicked(param:Boolean):void {
_clicked = param;
enabled = !_clicked;
if (_clicked) {
_down();
} else {
_up();
}
}
public function get enabled():Boolean {
return _enabled;
}
public function set enabled(param:Boolean):void {
_enabled = param;
buttonMode = _enabled;
mouseEnabled = _enabled;
useHandCursor = _enabled;
if (_enabled) {
_up();
addEventListener(MouseEvent.MOUSE_OVER, rollOver, false, 0, true);
addEventListener(MouseEvent.MOUSE_OUT, rollOut, false, 0, true);
addEventListener(MouseEvent.MOUSE_DOWN, press, false, 0, true);
addEventListener(MouseEvent.MOUSE_UP, release, false, 0, true);
addEventListener(MouseEvent.CLICK, click, false, 0, true);
} else {
_off();
removeEventListener(MouseEvent.MOUSE_OVER, rollOver);
removeEventListener(MouseEvent.MOUSE_OUT, rollOut);
removeEventListener(MouseEvent.MOUSE_DOWN, press);
removeEventListener(MouseEvent.MOUSE_UP, release);
removeEventListener(MouseEvent.CLICK, click);
}
}
private function createBase(target:Shape, w:uint, h:uint, c:uint, color:uint, alpha:Number = 1):void {
target.graphics.beginFill(color, alpha);
target.graphics.drawRoundRect(-w*0.5, -h*0.5, w, h, c*2);
target.graphics.endFill();
}
}