/**
* Copyright xshige ( http://wonderfl.net/user/xshige )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/771r
*/
//
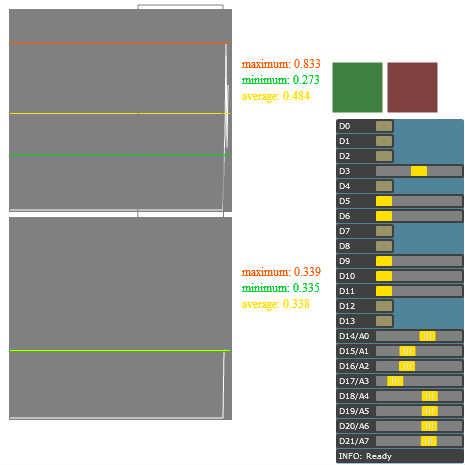
// Big Oscilloscope +LEDs
//
// Reference
// http://funnel.cc/Software/ActionScript3
package {
import flash.display.Sprite;
import flash.events.*;
import funnel.*;
import funnel.gui.*;
import funnel.ui.*;
[SWF(backgroundColor="0x808080")]
public class Main extends Sprite {
// please setup the following three as you like
private const NUM_CHANNELS:int = 2;
private var signalScopeHeight:int = 200;
private var signalScopeWidth:int = 220;
private var aio:Arduino;
private var scopes:Array;
private var onBoardLED:LED;
private var externalLED:LED;
private var thirdLED:LED;
private var squareButton1:Sprite;
private var squareButton2:Sprite;
public function Main() {
var config:Configuration = Arduino.FIRMATA;
config.setDigitalPinMode(3, PWM); // connect a LED with through a current-limiting resistor
config.setDigitalPinMode(5, PWM);
config.setDigitalPinMode(6, PWM);
config.setDigitalPinMode(9, PWM);
config.setDigitalPinMode(10, PWM);
config.setDigitalPinMode(11, PWM); // connect a LED with through a current-limiting resistor
config.setDigitalPinMode(13, DOUT); // OnBoard LED
config.setDigitalPinMode(2, DOUT); // external LED if you have
aio = new Arduino(config);
// button definition (button#1, button#2)
// button#1
squareButton1 = new Sprite();
squareButton1.graphics.beginFill(0x408040);
squareButton1.graphics.drawRect(100, -170, 50, 50);
squareButton1.graphics.endFill();
squareButton1.x = stage.stageWidth / 2;
squareButton1.y = stage.stageHeight / 2;
squareButton1.buttonMode = true;
this.addChild(squareButton1);
// button#2
squareButton2 = new Sprite();
squareButton2.graphics.beginFill(0x804040);
squareButton2.graphics.drawRect(155, -170, 50, 50);
squareButton2.graphics.endFill();
squareButton2.x = stage.stageWidth / 2;
squareButton2.y = stage.stageHeight / 2;
squareButton2.buttonMode = true;
this.addChild(squareButton2);
// allocate LEDs
onBoardLED = new LED(aio.digitalPin(13));
externalLED = new LED(aio.digitalPin(2));
// setup event for buttons
// button#1
squareButton1.addEventListener(MouseEvent.MOUSE_DOWN, button1Pressed);
squareButton1.addEventListener(MouseEvent.MOUSE_UP, button1Released);
// button#2
squareButton2.addEventListener(MouseEvent.MOUSE_DOWN, button2Pressed);
squareButton2.addEventListener(MouseEvent.MOUSE_UP, button2Released);
thirdLED = new LED(aio.digitalPin(3));
// dump values of analog input#0
aio.analogPin(0).addEventListener(PinEvent.CHANGE, function(e:Event):void {
trace("A0: " + e.target.value);
});
scopes = new Array(NUM_CHANNELS);
for (var i:int = 0; i < NUM_CHANNELS; i++) {
scopes[i] = new BigSignalScope(5, 5 + ((signalScopeHeight / 2)+4) * i,
signalScopeHeight, signalScopeWidth, "A" + i);
addChild(scopes[i]);
};
//scope = new SignalScope(0, 5, 200, "ain 0");
//addChild(scope);
var gui:ArduinoGUI = new ArduinoGUI();
addChild(gui);
aio.gui = gui;
gui.setPosition(IOModuleGUI.RIGHT_BOTTOM);
addEventListener(Event.ENTER_FRAME, loop);
}
private function loop(event:Event):void {
thirdLED.blink(1000, 0, Osc.SAW); // 1st param: 1000ms interval (i.e. 1Hz)
for (var i:int = 0; i < NUM_CHANNELS; i++) {
scopes[i].update(aio.analogPin(i));
};
}
private function button1Pressed(e:MouseEvent):void {
// you can choose one of the folloiwng three //
onBoardLED.on();
//onBoardLED.value = 1;
onBoardLED.blink(100, 0, Osc.SQUARE);
squareButton1.scaleX = 1.01;
squareButton1.scaleY = 1.01;
}
private function button1Released(e:MouseEvent):void {
// you can choose one of the folloiwng three //
onBoardLED.off();
//onBoardLED.value = 0;
onBoardLED.stopBlinking();
squareButton1.scaleX = 1.0;
squareButton1.scaleY = 1.0;
}
private function button2Pressed(e:MouseEvent):void {
// you can choose one of the folloiwng two //
//externalLED.on();
externalLED.blink(500, 0, Osc.SQUARE);
squareButton2.scaleX = 1.01;
squareButton2.scaleY = 1.01;
}
private function button2Released(e:MouseEvent):void {
// you can choose one of the folloiwng two //
externalLED.off();
externalLED.stopBlinking();
squareButton2.scaleX = 1.0;
squareButton2.scaleY = 1.0;
}
}
}
//-------------------------------------
import funnel.*;
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
/*
* Big signal scope class to show changes of inputs.
*/
class BigSignalScope extends Sprite {
private var _values:Array;
private var _preFilterValues:Array;
private var _descriptionLabel:TextField;
private var _currentValueText:TextField;
private var _maximumValueText:TextField;
private var _minimumValueText:TextField;
private var _averageValueText:TextField;
private const CURRENT_VALUE_COLOR:uint = 0xFFFFFF;
private const MAXIMUM_VALUE_COLOR:uint = 0xFF5A00;
private const MINIMUM_VALUE_COLOR:uint = 0x00D42D;
private const AVERAGE_VALUE_COLOR:uint = 0xFFE000;
private const PRE_FILTER_VALUE_COLOR:uint = 0x808080;
private var _range:Number = 100;
private var _rangeMax:Number = 1;
private var _height:int;
public function BigSignalScope(left:Number, top:Number,
height:int, points:int, description:String = "",
rangeMin:Number = 0, rangeMax:Number = 1) {
super();
this.x = left;
this.y = top;
_height = height;
var i:int = 0;
_values = new Array(points);
for (i = 0; i < _values.length; i++) {
_values[i] = 0.0;
}
_preFilterValues = new Array(points);
for (i = 0; i < _preFilterValues.length; i++) {
_preFilterValues[i] = 0.0;
}
var format:TextFormat = new TextFormat();
format.font = "Monaco";
format.size = 12;
_currentValueText = new TextField();
_maximumValueText = new TextField();
_minimumValueText = new TextField();
_averageValueText = new TextField();
_descriptionLabel = new TextField();
format.color = CURRENT_VALUE_COLOR;
_currentValueText.defaultTextFormat = format;
_currentValueText.autoSize = TextFieldAutoSize.LEFT;
format.color = MAXIMUM_VALUE_COLOR;
_maximumValueText.defaultTextFormat = format;
_maximumValueText.autoSize = TextFieldAutoSize.LEFT;
format.color = MINIMUM_VALUE_COLOR;
_minimumValueText.defaultTextFormat = format;
_minimumValueText.autoSize = TextFieldAutoSize.LEFT;
format.color = AVERAGE_VALUE_COLOR;
_averageValueText.defaultTextFormat = format;
_averageValueText.autoSize = TextFieldAutoSize.LEFT;
format.color = CURRENT_VALUE_COLOR;
_descriptionLabel.defaultTextFormat = format;
_descriptionLabel.autoSize = TextFieldAutoSize.LEFT;
_descriptionLabel.text = description;
//_currentValueText.x = x + 210;
_currentValueText.x = x + points+10;
_currentValueText.y = y + 32 - 4;
//_maximumValueText.x = x + 210;
_maximumValueText.x = x + points+10;
_maximumValueText.y = y + 48 - 4;
//_minimumValueText.x = x + 210;
_minimumValueText.x = x + points+10;
_minimumValueText.y = y + 64 - 4;
//_averageValueText.x = x + 210;
_averageValueText.x = x + points+10;
_averageValueText.y = y + 80 - 4;
//_descriptionLabel.x = x + 210;
_descriptionLabel.x = x + points+10;
//_descriptionLabel.y = y + 0 - 4;
_descriptionLabel.y = y + 6;
addChild(_currentValueText);
addChild(_maximumValueText);
addChild(_minimumValueText);
addChild(_averageValueText);
addChild(_descriptionLabel);
//_range = 1 / (rangeMax - rangeMin) * 100;
_range = 1 / (rangeMax - rangeMin) * _height;
_rangeMax = rangeMax;
}
public function update(input:*):void {
this.graphics.clear();
this.graphics.beginFill(0x000000, 0.5);
//this.graphics.drawRect(x - 2, y - 2, _values.length + 4, 100 + 4);
this.graphics.drawRect(x - 2, y - 2, _values.length + 4, _height + 4);
this.graphics.endFill();
this.graphics.lineStyle(0.25, CURRENT_VALUE_COLOR);
//this.graphics.drawRect(x - 2, y - 2, _values.length + 4, 100 + 4);
this.graphics.drawRect(x - 2, y - 2, _values.length + 4, _height + 4);
var offset:Number = 0;
var i:int = 0;
if (input is Pin) {
_values.push(input.value);
//_values.push(2.0*input.value); // magnify
_values.shift();
_preFilterValues.push(input.preFilterValue);
//_preFilterValues.push(2.0*input.preFilterValue); // magnify
_preFilterValues.shift();
this.graphics.lineStyle(0.5, PRE_FILTER_VALUE_COLOR);
//this.graphics.moveTo(x, y + 100);
this.graphics.moveTo(x, y + _height);
for (i = 0; i < _preFilterValues.length; i++) {
offset = (_rangeMax - _preFilterValues[i]) * _range;
this.graphics.lineTo(x + i, y + offset);
}
this.graphics.lineStyle(0.5, CURRENT_VALUE_COLOR);
//this.graphics.moveTo(x, y + 100);
this.graphics.moveTo(x, y + _height);
for (i = 0; i < _values.length; i++) {
offset = (_rangeMax - _values[i]) * _range;
this.graphics.lineTo(x + i, y + offset);
}
offset = (_rangeMax - input.maximum) * _range;
//offset = (_rangeMax - 2.0*input.maximum) * _range; // magnify
this.graphics.lineStyle(0.25, MAXIMUM_VALUE_COLOR);
this.graphics.moveTo(x, y + offset);
this.graphics.lineTo(x + _values.length, y + offset);
offset = (_rangeMax - input.minimum) * _range;
//offset = (_rangeMax - 2.0*input.minimum) * _range; // maginify
this.graphics.lineStyle(0.25, MINIMUM_VALUE_COLOR);
this.graphics.moveTo(x, y + offset);
this.graphics.lineTo(x + _values.length, y + offset);
offset = (_rangeMax - input.average) * _range;
//offset = (_rangeMax - 2.0*input.average) * _range; // magnify
this.graphics.lineStyle(0.25, AVERAGE_VALUE_COLOR);
this.graphics.moveTo(x, y + offset);
this.graphics.lineTo(x + _values.length, y + offset);
_currentValueText.text = "current: " + input.value.toFixed(3);
_maximumValueText.text = "maximum: " + input.maximum.toFixed(3);
_minimumValueText.text = "minimum: " + input.minimum.toFixed(3);
_averageValueText.text = "average: " + input.average.toFixed(3);
} else if (input is Number) {
_values.push(input);
_values.shift();
this.graphics.lineStyle(0.5, CURRENT_VALUE_COLOR);
//this.graphics.moveTo(x, y + 100);
this.graphics.moveTo(x, y + _height);
for (i = 0; i < _values.length; i++) {
offset = (_rangeMax - _values[i]) * _range;
this.graphics.lineTo(x + i, y + offset);
}
_currentValueText.text = "current: " + input.toFixed(3);
}
}
}