forked from: 四角形描画の形状指定方法サンプル_1
forked from 四角形描画の形状指定方法サンプル (diff: 15)
ActionScript3 source code
/**
* Copyright nan05aur ( http://wonderfl.net/user/nan05aur )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/67Py
*/
// forked from shmdmoto's 四角形描画の形状指定方法サンプル
package
{
import frocessing.display.F5MovieClip2D;
/**
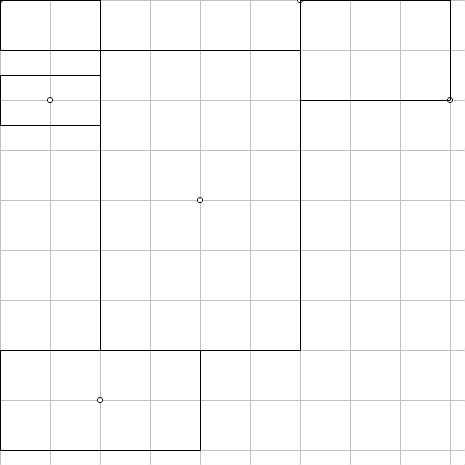
* 四角形の四つの形状指定:
* @author shmdmoto
*/
public class GraphicExample extends F5MovieClip2D
{
public function setup() : void
{
// ここに描画命令を記述します.
drawGridGuide();
noFill();
// 初期設定の形状指定モード CORNER:左上角, 幅,高さ
rectMode(CORNER);
rect( 0, 0, 100, 50 );
// CORNERS: 左上角,右下角
rectMode(CORNERS);
rect( 300, 0, 450, 100 );
// CENTER: 中心,幅,高さ
rectMode(CENTER);
rect( 50, 100, 100, 50 );
// RADIUS: 中心,半分の幅幅, 半分の高さ
rectMode(RADIUS);
rect( 100, 400, 100, 50 );
rectMode(CENTER);
rect( 200, 200, 200, 300 );
}
// 位置をわかり安くするガイドを表示
public function drawGridGuide() : void
{
var x : int;
var y : int;
stroke(192,192,192);
for( x = 0 ; x < 465 ; x += 50 )
line( x, 0, x, 465);
for( y = 0 ; y < 465 ; y += 50 )
line( 0, y, 465, y);
stroke(0,0,0);
ellipse(0,0,5,5);
ellipse(300,0,5,5);
ellipse(450,100,5,5);
ellipse(50,100,5,5);
ellipse(100,400,5,5);
ellipse(200,200,5,5);
}
}
}