forked from: ASであそぼ 第一回 「Flashでひろがるともだちの わ!」
forked from ASであそぼ 第一回 「Flashでひろがるともだちの わ!」 (diff: 38)
文字の右はじが切れちゃって読めねーよ! * って人は→のボタンを押すんだ! *
ActionScript3 source code
/**
* Copyright uwi ( http://wonderfl.net/user/uwi )
* MIT License ( http://www.opensource.org/licenses/mit-license.php )
* Downloaded from: http://wonderfl.net/c/3yDA
*/
// forked from undo's ASであそぼ 第一回 「Flashでひろがるともだちの わ!」
/*
*
* 文字の右はじが切れちゃって読めねーよ!
* って人は→のボタンを押すんだ!
*
*/
package {
import flash.display.*;
public class FlashTest extends Sprite {
private var _s:Sprite = new Sprite();
public function FlashTest() {
addChild(_s);
draw();
}
private function draw():void
{
var g:Graphics = _s.graphics;
g.clear();
///////////////////////////////////////////////////
//
//さあみなさん たのしいおえかきのじかんです
//まるをかいてみましょう
//
///////////////////////////////////////////////////
g.lineStyle(3,0);
//
//↑このコードは、「絵を描くための鉛筆を用意する」
//という意味です。
// ( )の中に3と0という数字が入っていますね。
//「えんぴつの太さは3、色は0番の色えんぴつを使う!」
//という意味です。
//ちなみに0番の色は真っ黒な普通のえんぴつです。
//
//この数字を変えてみると、それにしたがって
//使う鉛筆の太さ、色を変えることができます。
//
//ためしにこのコードをForkして、( )の中の数字を
// (10, 255) にしてみましょう。すると、
//「太さが10で、色は255番の色えんぴつを使う!」
//という意味のコードになります。
//いろいろな数字を入れてみましょう。
//
// *コードをForkするには↓のFORKボタンを押してね☆
g.drawCircle(100,100,50);
//
//↑このコードは、
//「さっき用意したえんぴつで、丸を描く」
//というコードです。
//えんぴつを用意しただけでは丸は描けませんよ。
//
// ( )の中の数字は100、100、50となっていますね。
//最初の2つの100,100という数字は
//「丸をどのあたりに描くか」を決める数字です。
//(数学っぽく言うと、円の中心の座標を決定します)
//
//この数字を変えると、丸の位置を変えることができます。
//一つ目の数字は大きくするほど右に、小さくするほど左に。
//二つ目の数字を大きくするほど下に、小さくするほど上に
//丸が描かれるようになります。
//
//ここでちょっと注意!
//この数字を大きくしすぎたり小さくしすぎたりすると
//丸が画面の外まで行ってしまいます。
//100000000とか、-12345とか。
//なので、0〜400くらいで書き換えてみてください。
//
//そして3つ目の70という数字。
//これは「どのくらいの大きさの丸を描くか」を決めます。
//(数学的に言えば、半径です)
//
//この数字も100000000みたいなブッ飛んだ数にすると
//画面におさまりきらないでっかい丸になってしまうので
//10〜500くらいで書き換えてみて下さい。
//
//
//どうでしょうか?わかりましたか?
//1. えんぴつの太さと色を決める
//2. 丸の位置と大きさを決める
//という流れですよ。
//
//////////////////////
//
//練習問題
//
//////////////////////
//
//(1)上のコードを真似て、丸を書きなさい。
// ただし、丸の位置は上のコードとは別の場所にすること。
//**ヒント**
// もう一度、丸を描くコードの流れをおさらいします。
// まずえんぴつを用意するコード g.lineStyle(太さ, 色); を書いて、
// 次に丸を描くコード g.drawCircle(右, 下, 大きさ); を書きます。
//さあ、この下↓にコードを書いてみましょう。(できればコピペしないでね!)
g.lineStyle(3, 0x000000);
g.drawCircle(120, 100, 30);
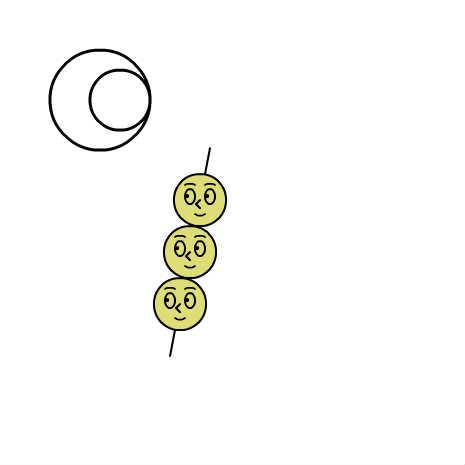
//(2)同じ大きさの丸を縦か横に3つならべて
// 「だんご3兄弟」を描きなさい。
//**ヒント**
// とりあえず丸を一個描いて、そのコードをコピーします。
// コピーしたコードの「上下位置を決める数字」を調整して
// いい具合に丸がくっつく数字にしてみましょう。
g.lineStyle(2, 0x000000);
for(var i : int = 0;i < 3;i++){
var cx : Number = 200 - 10 * i;
var cy : Number = 200 + 52 * i;
g.beginFill(0xe0d0a8);
g.drawCircle(cx, cy, 26);
g.endFill();
g.moveTo(cx - 15, cy - 15); g.curveTo(cx - 10, cy - 18, cx - 5, cy - 15);
g.moveTo(cx + 15, cy - 15); g.curveTo(cx + 10, cy - 18, cx + 5, cy - 15);
g.beginFill(0xffffff);
g.drawEllipse(cx - 15, cy - 11, 10, 15);
g.drawEllipse(cx + 15, cy - 11, -10, 15);
g.endFill();
g.moveTo(cx - 0, cy + 0); g.lineTo(cx - 4, cy + 4); g.lineTo(cx, cy + 8);
g.moveTo(cx - 5, cy + 14); g.curveTo(cx + 0, cy + 17, cx + 5, cy + 14);
g.beginFill(0x000000);
g.drawCircle(cx - 13, cy - 4, 1);
g.drawCircle(cx + 7, cy - 4, 1);
g.endFill();
}
g.moveTo(200 + 10, 200 - 52);
g.lineTo(200 + 5, 200 - 26);
g.moveTo(200 - 10 * 2.5, 200 + 52 * 2.5);
g.lineTo(200 - 10 * 3, 200 + 52 * 3);
//////////////////////////
//
//お疲れさまでした。
//
//////////////////////////
}
}
}